所属栏目:发布日期:2023-07-06 18:44浏览量:1780作者:admin
在网页中实现一个三角形,可以有多种方式。可以通过绘图软件设计一个。也可以通过网页中的标签来实现。
长沙蒲公英网络提醒您:本例是以 Css与javascript 两种不同的方式来实现一个三角形。
1:使用CSS对div标签 的样式进行调整,可以让div标签在页面中以三角形显示。
#dv{
width:0px;
height:0px;
margin-left:200px;
border-left:100px solid transparent;
border-top:100px solid transparent;
border-right:100px solid transparent;
border-bottom:100px solid orange;
}
2:html5 canvas标签,通过javascript 来实现一个三角形。
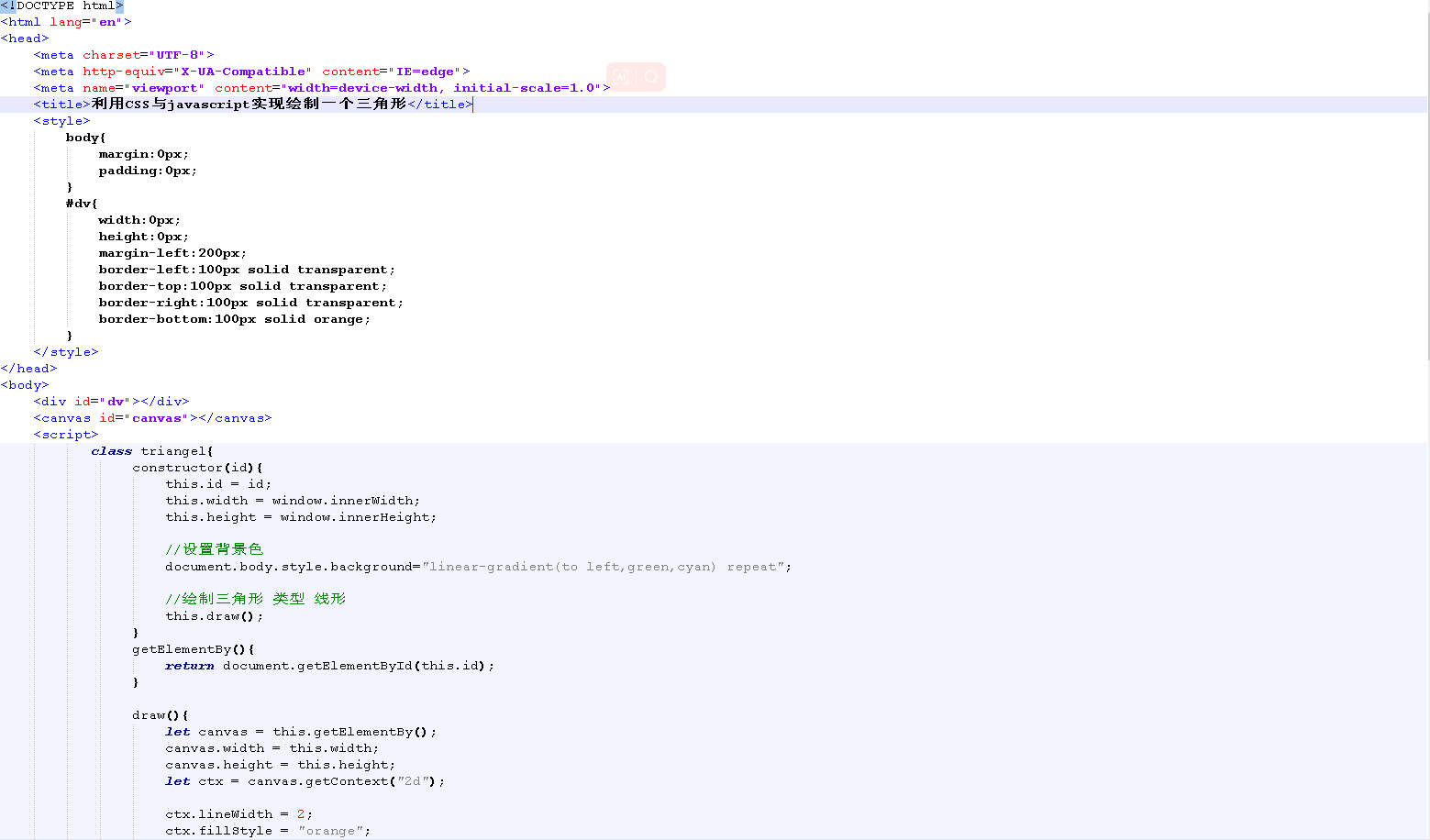
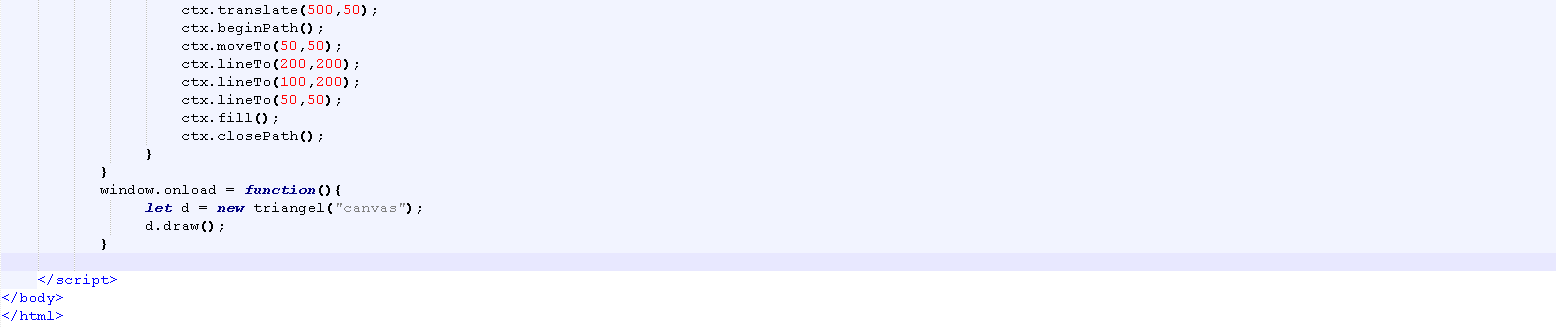
长沙蒲公英网络提醒您:完整的例子如下:


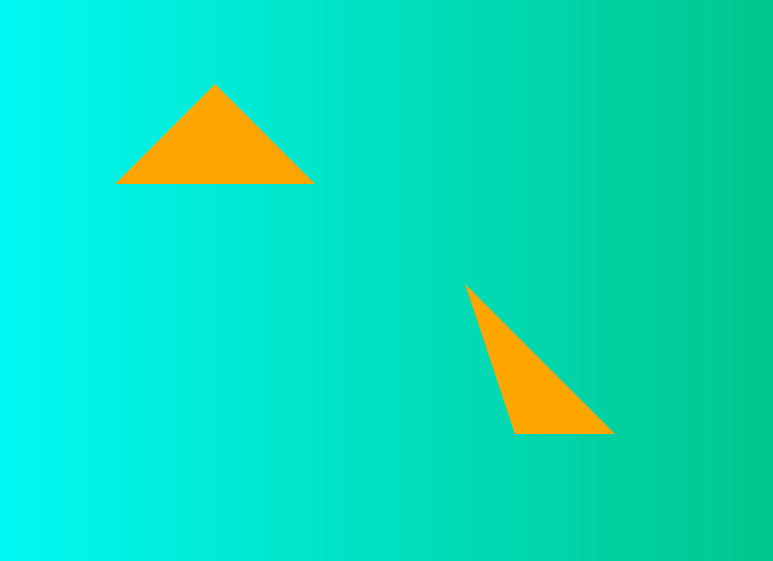
长沙蒲公英网络提醒您:最终效果如下:

长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航。