所属栏目:发布日期:2023-08-31 09:58浏览量:2517作者:制作部
在网上冲浪时,我们总能在页面看到一张大的图片中下方有个小的列表,上面有几张尺寸比较小的图片,而当我们鼠标滑上去或者等几秒钟,大的图片自动切换成了另外一张图片,同时列表上第二张图片的边框也自动变了颜色。您一定很疑惑这个效果是如何是实现的呢?让长沙网站制作来教您吧!

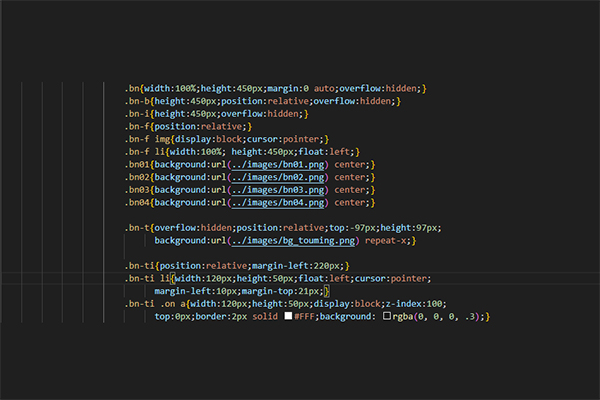
上方代码分别为HTML代码与CSS代码(来源于长沙网站制作)
而JS代码为:
最终实现效果:
鼠标滑过下方列表的小图片,对应的大图片会从右侧滑出,经过一个时间直至铺满屏幕。
以上则是长沙网站制作整理出的,简单制作制作出鼠标滑过切换背景图的方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航