发布日期:2023.08.02 18:11浏览量:4534作者:制作部
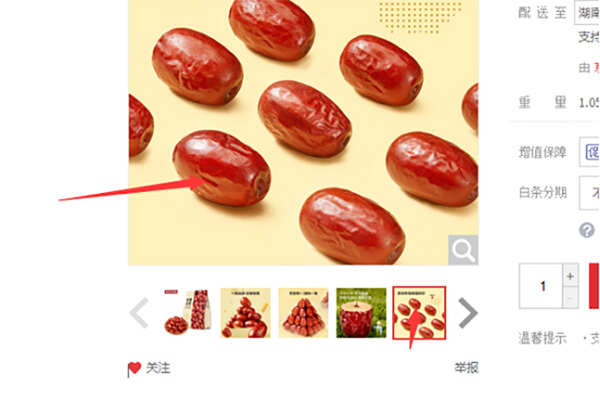
相信经常逛京东淘宝的人能发现,在点进去某个产品时,页面的左边上面是一张大图,下面是几张小图,而神奇的是,点击小图的时候上面大图也会变成这张小图的放大版,而点击左右两边的按钮是,大小图都会跟着变化,这么神奇的效果,是怎么做出来的呢?长沙网站制作来告诉您:

在长沙网站开发中,要实现这个效果,需要一定的html熟练度,以及对js的了解,而在效果中,主要使用到的JS是Swipe.js,实际编写的代码如下:
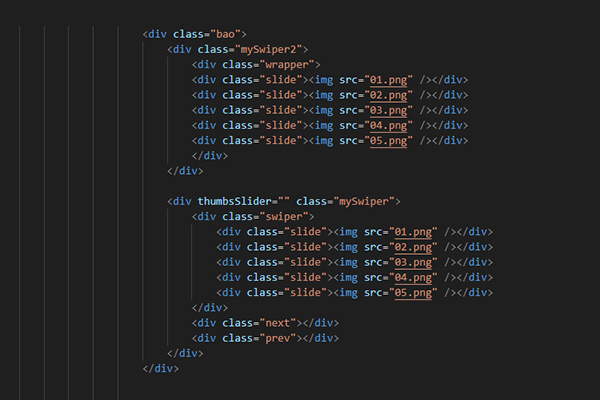
HTML代码为:

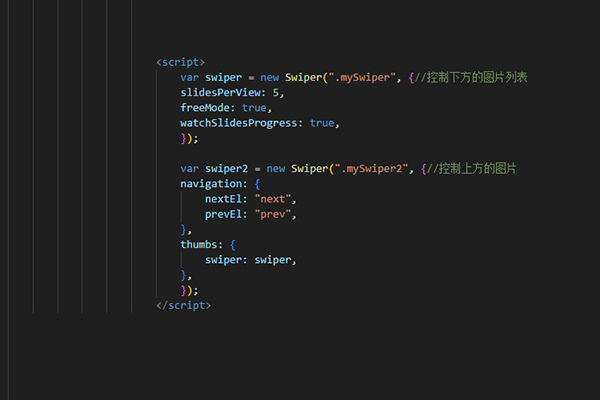
JS代码为:

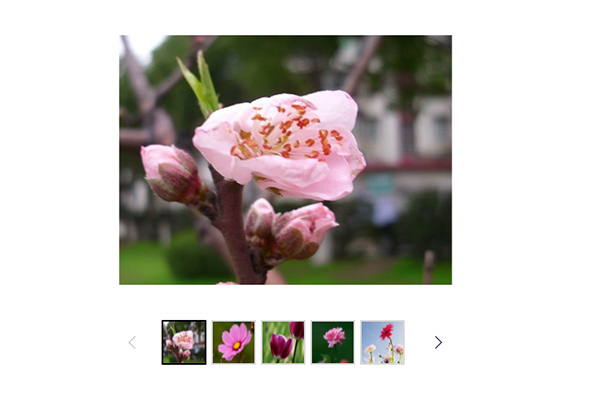
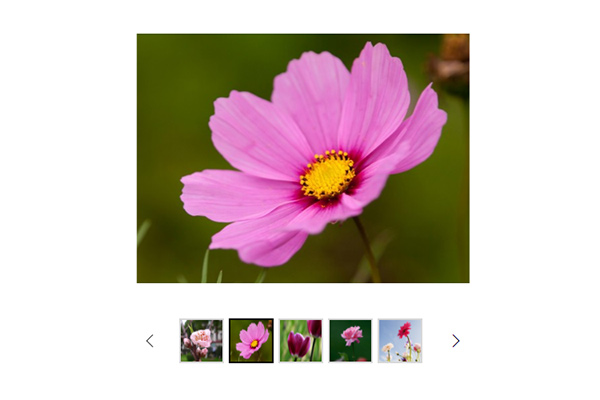
最终显示效果:


点击列表中第一张图片时,上方大图将与这一张图片像他。点击第二张图片,上方大图也会跟着切换为第二张。并且,列表左右两边箭头也可以控制图片的切换。
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航