我们经常会在网页上看到,一块区域上有几个按钮,点击按钮,在下方会切换出不同的内容,那么这个效果是如何是实现的呢?长沙网站建设来告诉您!
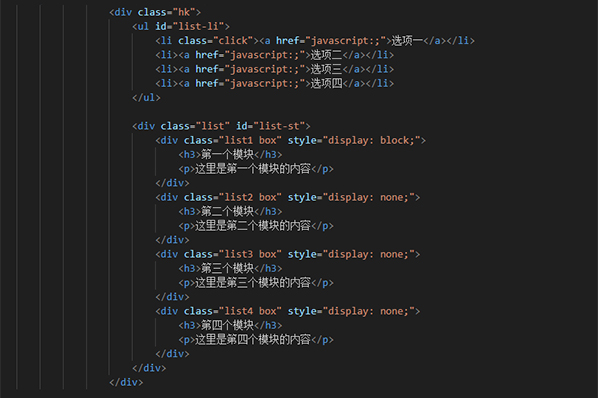
HTML与CSS代码为:


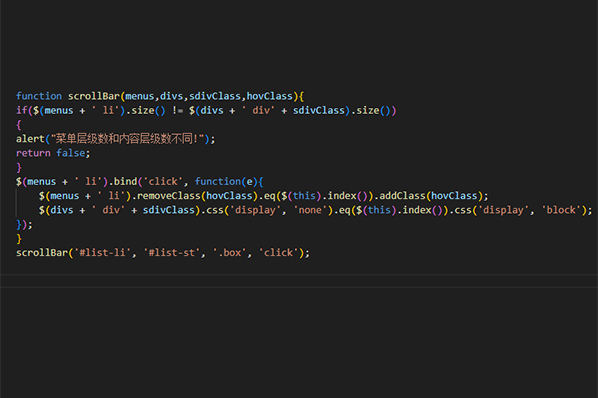
JS代码为:

需要注意的是,在长沙网站建设中HTML代码中的ID与class需与JS最后一行一致,否则不会有效果。
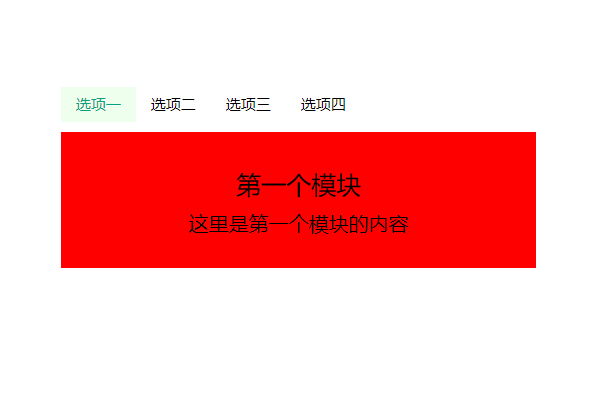
最终实现效果:


点击上方选项即可切换下方的内容区域。
以上则是长沙网站建设中,简单制作选项卡切换效果的方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航!