让长沙网站制作告诉您,如何使用JS与CSS制作出页面底部的扇形导航菜单吧:


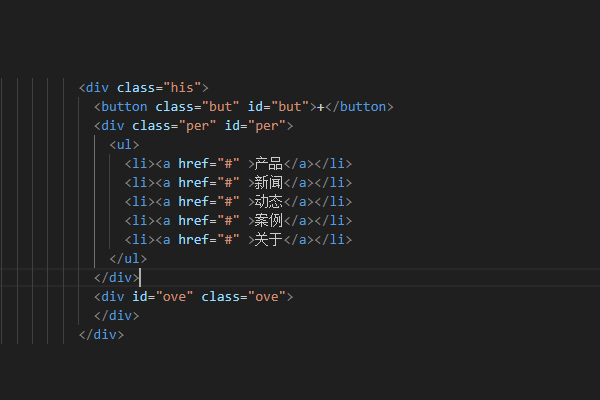
上方代码分别为HTML代码与CSS代码(来源于长沙网站制作)
部分JS代码为:

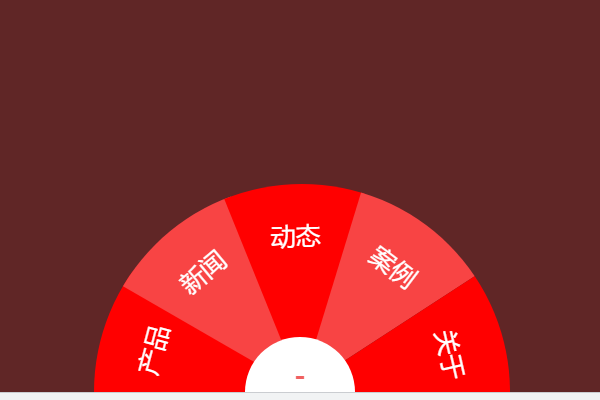
页面效果:

点击按钮出现导航栏:

在扇形区域上点击产品就可以跳转到产品的页面,点击新闻就能跳转到新闻页面,以此类推。要关闭导航栏只需要再次点击中间的按钮即可。
以上则是长沙网站制作整理出的,制作扇形导航菜单的方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.