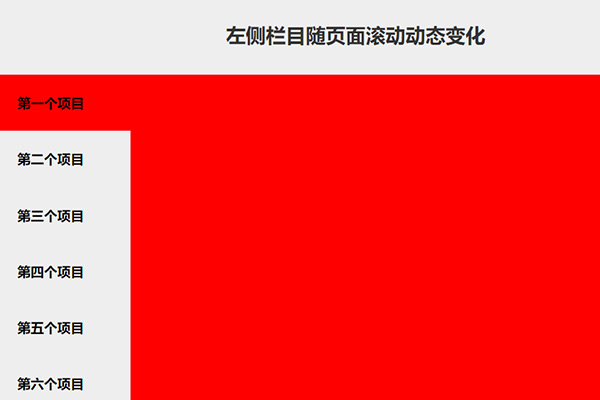
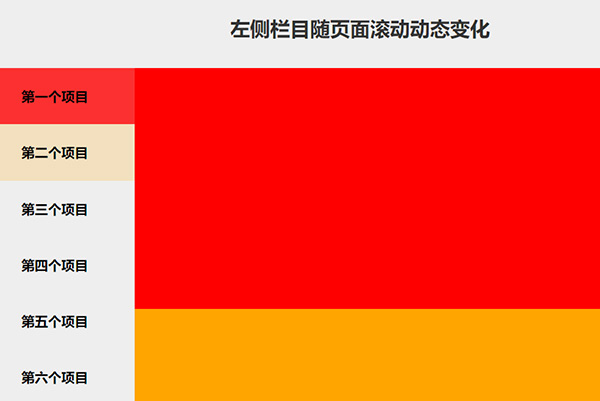
我们在上网冲浪时,有时候会看到这么一种效果,左边是导航栏选项,右边则是对应选项下显示的内容,鼠标滚动时,右边内容区变化的同时,带动左边选项也会有变化,那么这种效果是如何制作出来的呢?今天就让长沙网站建设来教您制作吧:



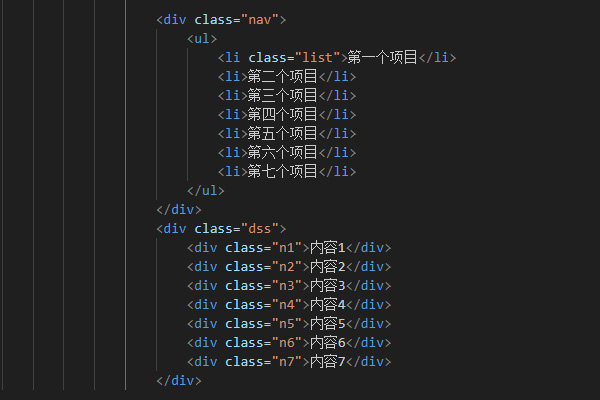
HTML与CSS代码如下:(来源于长沙网站建设)


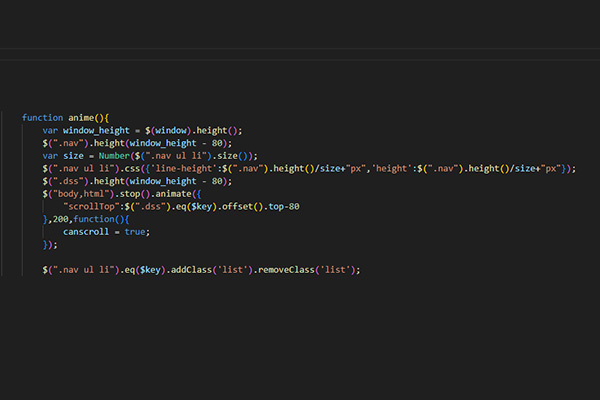
部分JS代码如下:

以上则是长沙网站建设整理出的,制作简单的导航按钮跟随整屏滚动效果的方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.