发布日期:2024.05.15 11:27浏览量:7836作者:制作部
长沙网站建设教您如何制作鼠标悬停图文列表动画特效:


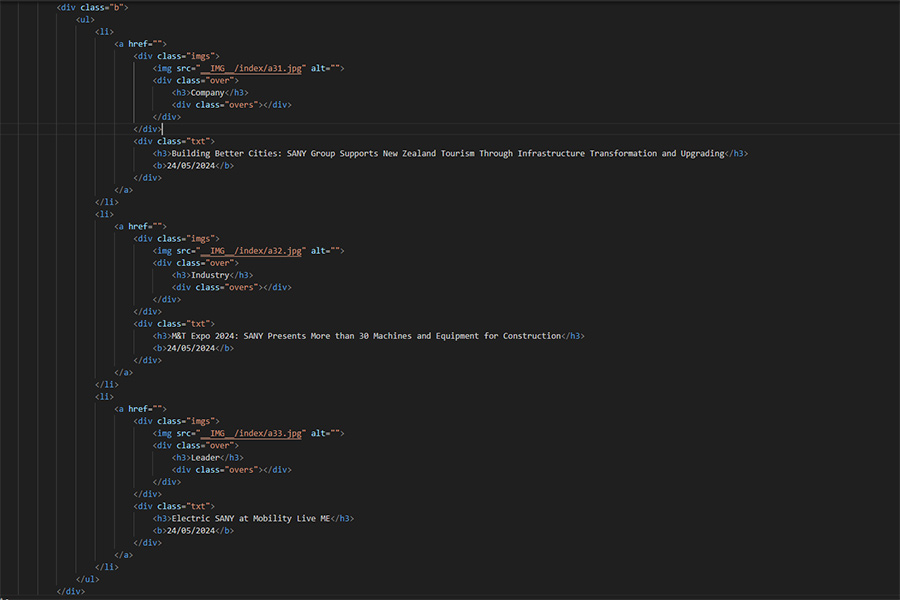
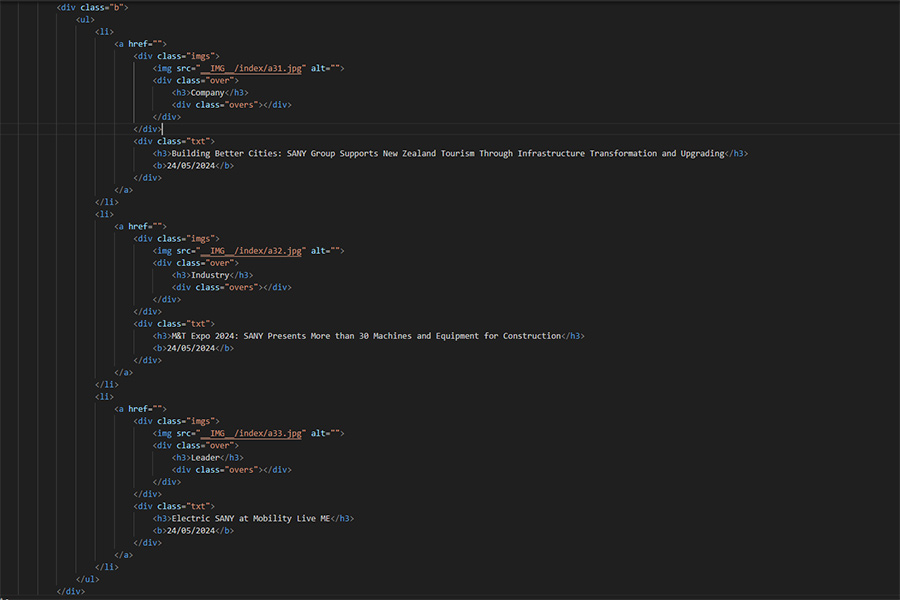
HTML与CSS代码如上:(来源于长沙网站建设)
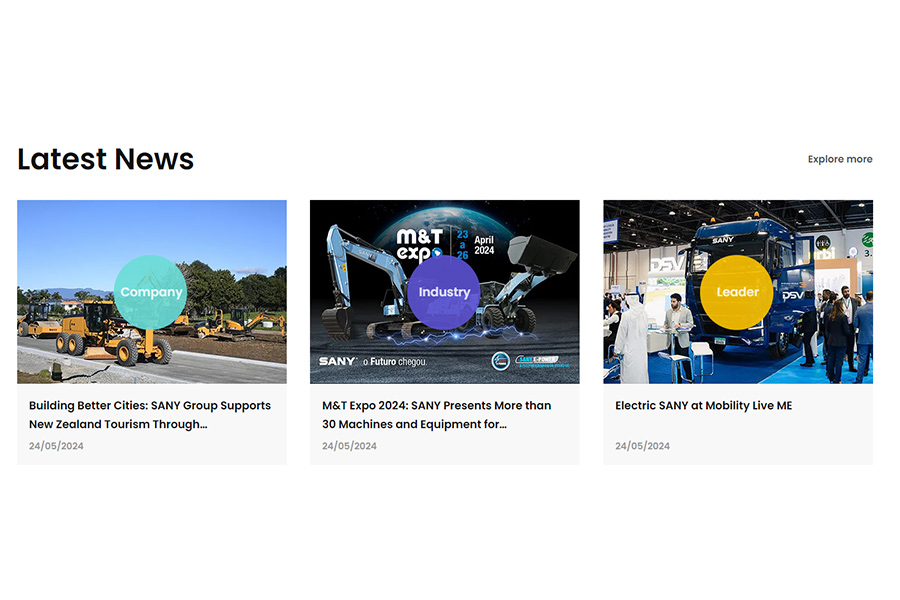
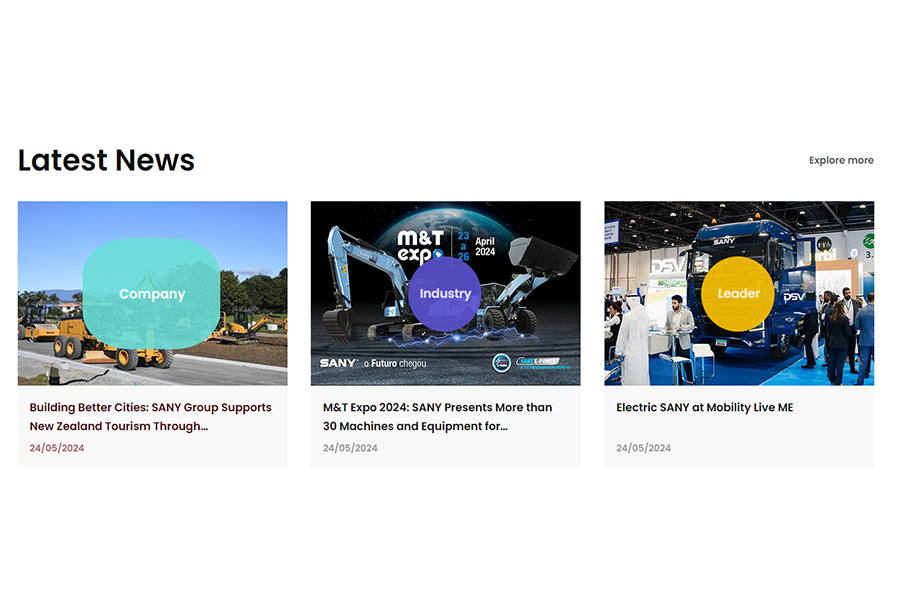
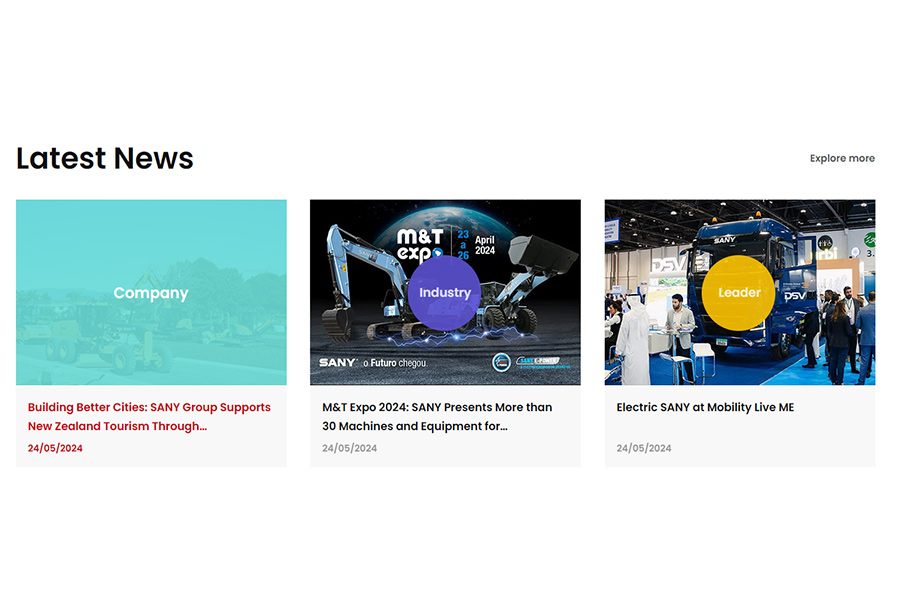
页面呈现效果:



将代码上传后,打开页面.可以看到一个图文列表.图片的下方是文字标题,中间则是文字标题加色块.当我们的鼠标移动到图片上方时,会触发到鼠标悬停属性,图片与图片上的色块会分别以一个固定的速度慢慢变大,色块则是从圆形,慢慢扩大至铺满整个图片.(长沙网站建设)同时文字标题也会变大一点点.鼠标移开则会还原成最开始样式.这个效果可以让浏览用户,更明显更直观的知道自己选择了什么栏目,从而提高流畅性与辨识度,用户体验也会提高。
以上则是长沙网站建设整理出的使用css制作鼠标悬停图文列表动画特效的方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.