发布日期:2024.08.14 18:30浏览量:6896作者:制作部
我们都知道Swiper的功能很强大,可以做出非常多的图片切换效果。今天,就让长沙网站建设教您,如何使用Swiper,制作出图片的3D轮播效果:
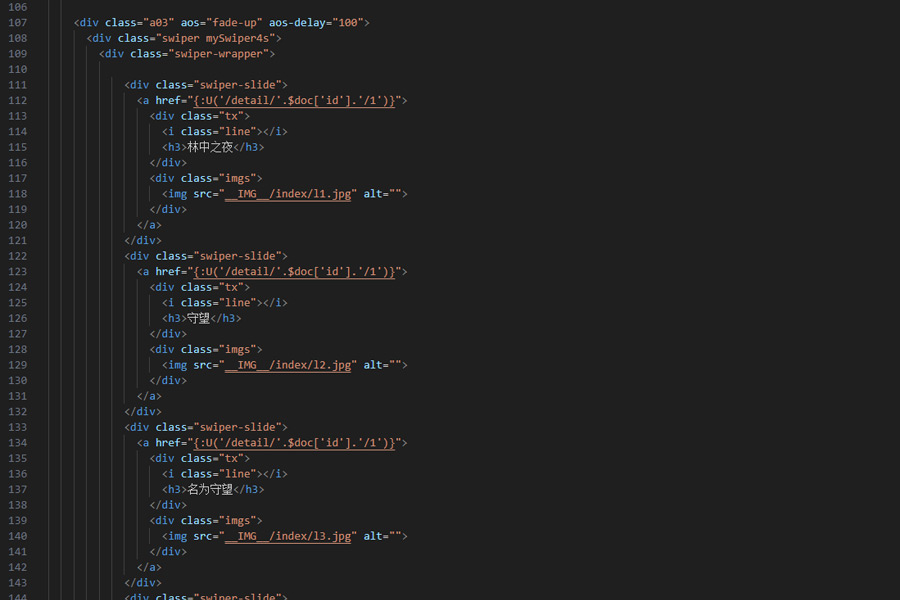
页面HTML代码如下:

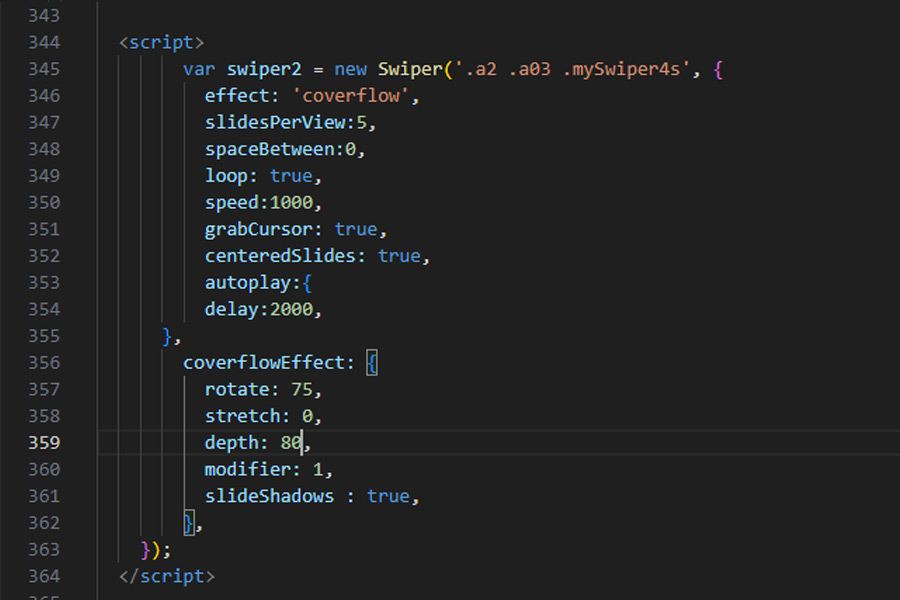
部分JS代码如下图所示:(来源于:长沙网站建设)

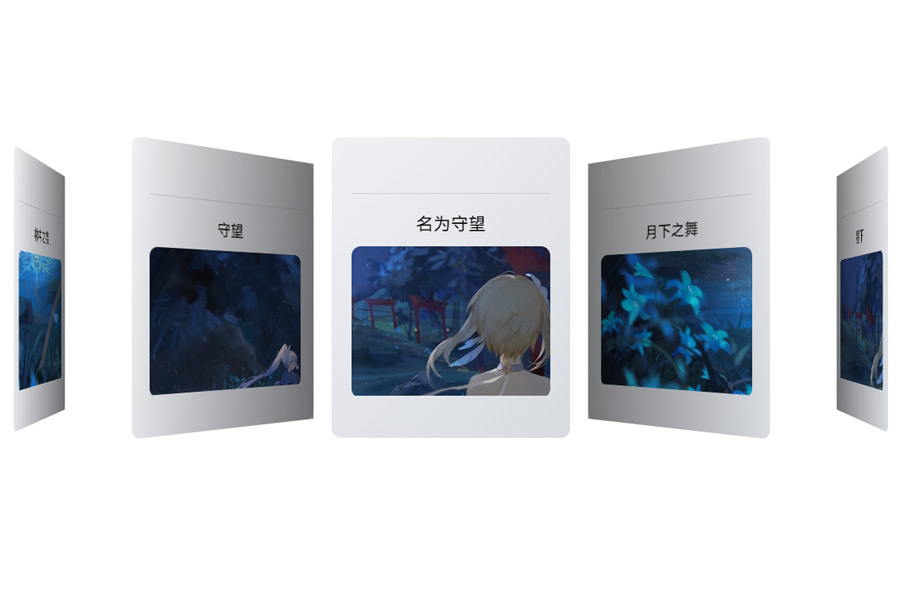
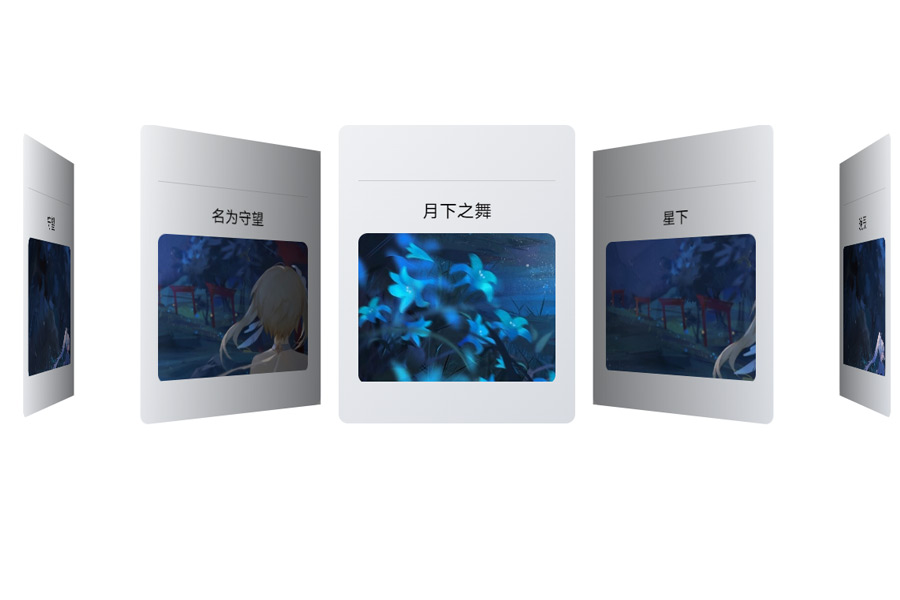
以Swiper为基础,然后通过我们的代码控制。页面上的图片将以切换速度为1s,切换间隔为2s的速度,自动的进行切换,且每一张图片动作结束后,会与一般的切换不同,除了最中间的一张,其他都会偏移一个角度,朝向中间。(长沙网站建设)而是否自动切换,间隔时间与偏移的角度,我们都可以随意进行控制,最后呈现效果如下:


以上则是长沙网站建设整理出的使用Swiper制作图片的3D轮播效果的方法,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.