发布日期:2016.10.08 09:33浏览量:3052作者:admin
《写给大家看的设计书》是一本普及性的设计入门书籍,它比较适合非设计专业的人员来阅读,书中没有晦涩难懂的术语,读起来比较流畅,所举的例子也很白话,浅显易懂,能够非常贴切地说明了问题。
对我而言,第一部分乃至全文最有价值的就是其中的四个基本原则:亲密性、对齐、重复、对比。下面我将重点针对这四个原则进行分析。
一、亲密性:有助于组织信息,为读者提供清晰的结构。
亲密性的思想并不是说所有一切都要更靠近,其真正的含义是:如果某些元素在理解上存在关联,或者相互之间存在某种关系,那么这些元素在视觉上也应当有关联。除此以外,其他孤立的元素或元素组则不应存在亲密性。位置是否靠近可以体现出元素之间是否存在关系。
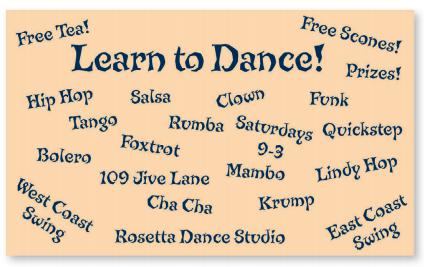
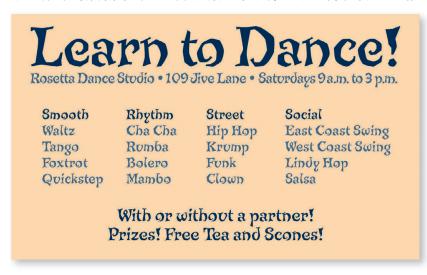
看看以下两张卡片,设计者的本意可能是希望表现的有活力,那么你第一眼看过去,你觉得那张能够更加直接的获取到你所需的信息?


毋庸置疑是后者。所以从设计的角度这又说明了一点,亲密性不代表杂乱无章,我们可以将有关系的项归为一组,如果页面上有些区域不是很清晰,则要看看这些项之间是否存在亲密性。使用这个简单的设计原则来管理空间,页面会更有条理,看上去也更加美观,亲密性的根本目的是实现组织性。
二、对齐:建立清晰、精巧而且清爽的外观
Robin对齐原则是指:“任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系”。在对齐中,又有左对齐,居中对齐,右对齐。在页面上放其他项时,一定要确保每一项都与页面上的其他项存在某种对齐。如果文本行水平摆放,则按其基线对齐。如果有多个单独的文本块,则对齐其左边界或右边界。如果有图片元素,将其边界与页面的其他边界对齐。绝对不要在左对齐的正文或缩进的文本上方将标题居中。


应当找一条明确的对齐线,并用它来对齐。如果有一个照片或图片(有明确的直边),可以沿着照片的这个直边与文本的平边对齐。
对齐的根本目的是使页面统一而有条理。不论创建精美的、正式的、有趣的还是严肃的外表,通常都可以利用一种明确的对齐(当然要结合合适的字体)来达到目的。特别注意要避免多种对齐方式哦。
三、重复:增加条理性,加强统一性
Robin的重复原则中指出:“设计的某些方面需要在整个作品中重复”重复有助于组织信息。这可以帮助读者浏览各个页面:它有助于将设计中单独的部分统一起来,即使在一个只有一页的文档之中,重复元素也可以建立一个连续性,将文档“整个捆在一起”。如果创建一个包括多页的文档,他要作为一个精美包装的一部分,充分的使用重复就很关键。

如上图:标题和子标题加粗,这就使一致的元素更加突出。
重复还会为你的作品带来一种专业性和权威性。它会使读者觉得有人在负责,因为重复显然是一种深思熟虑的涉及决策。重复的目的就是统一,并增强视觉效果。但是我们又要避免太多的重复一个元素,重复太多会讨人厌,也会混淆重点。就像吃一道菜吃多了也会腻一样。要注意对比的价值。
四、对比:避免元素太相似,突出重点
要想实现有效的对比,对比就必须强烈。千万不要畏畏缩缩。Robin对比原则指出“如果两个项不完全相同,就应当使之不同,而且应当是截然不同”
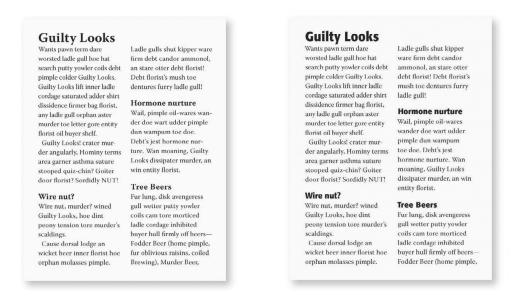
假设给你这两份新闻报纸,你会选择哪一张?

它们的基本布局相同,内容文字也一样,都很简洁明了。但是后者的文字对比更加明显,标题和子标题使用了一种更粗更突出的文字(还记得么?这也就是上边提到过的重复原则),另外由于现在的标题很突出,还可以在沿顶部在题目下面加一个黑条,底部重复呼应一下。
对比的根本目的有两方面,这两方面相辅相成,无法分开。一个目的是增强页面效果,另一个是有助于信息组织,有助于读者整理思维逻辑,不让读者混淆。
说完以上四个基本设计原则,感觉自己的思路又被重新整理了一遍,总的来说,设计离不开这四个原则。你学到了么?