发布日期:2017.10.11 16:21浏览量:3433作者:admin
在日常的项目中,经常会遇到一种情况,也就是当前的页面上面,左侧放着视频或者一张大图,而右侧则放着的是一大段文字,或者说一整篇文章,而整篇文章放进去之后,就会发现,原本应该是与左侧同样高度的DIV被撑开,或者因为DIV的overflow:hidden;属性隐藏了,想要页面不被撑开,而文字又全部能显示的话,要怎么弄呢?
按照CSS的用法,给外层的DIV加一个overflow-y:auto;的话,会给当前的这个DIV一个纵向的滚动条,但是相信有一点点审美的人都知道,这个属性带着的滚动条跟浏览器的一致,感觉看上去会很丑。这个时候就需要美化一下滚动条了。
但是呢,滚动条的美化是CSS所实现不了的,所以还是只能用JS来控制。
如下图,在小编比较常用的滚动条美化的JS中,主要有以下五种。滚动条的不同主要还是取决与样式的不同。而且是可以使用图片的。

接下来就看一下这个JS。
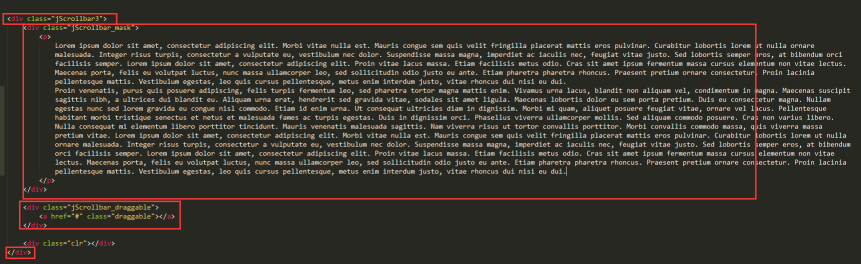
首先是html代码方面,在最外层有一个jScrollbar3的DIV,这里主要是将文字内容以及滚动条的标签包起来,不让其他的样式影响到。然后往下看,接着是jScrollbar_mask和jScrollbar_draggable的DIV,这里主要是将文字与滚动条分开控制。

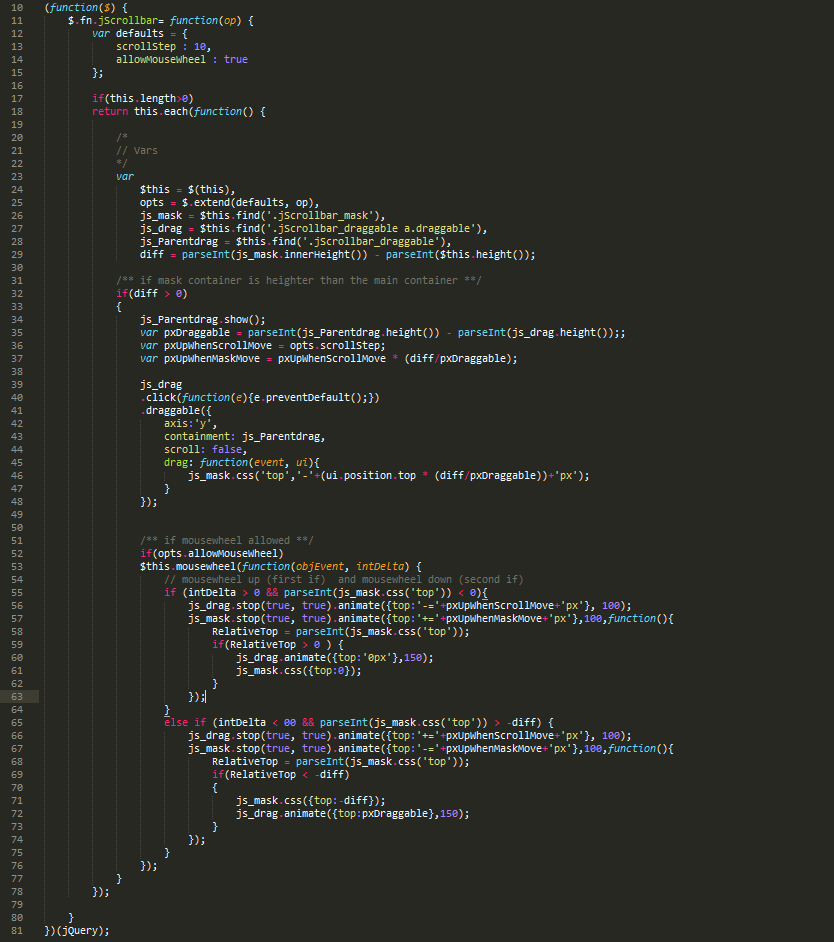
然后是JS代码:
JS代码方面,内容不是特别多,主要是在获取了放置文字的样式名称:jScrollbar_mask以及滚动条的样式名称:jScrollbar_draggable a.draggable之后,对其进行控制。