所属栏目:发布日期:2024-10-12 16:06浏览量:199作者:制作部
长沙网站建设教您如何使用制作高亮区域跟随鼠标移动的效果:
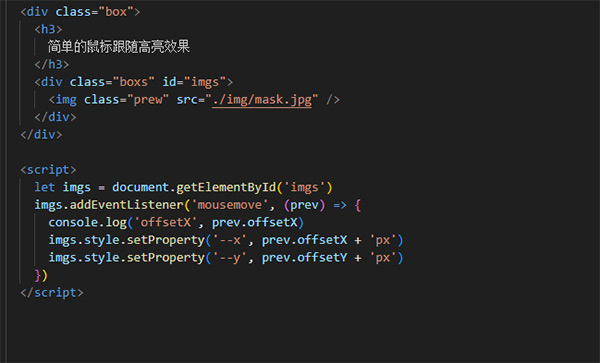
html与js代码为:

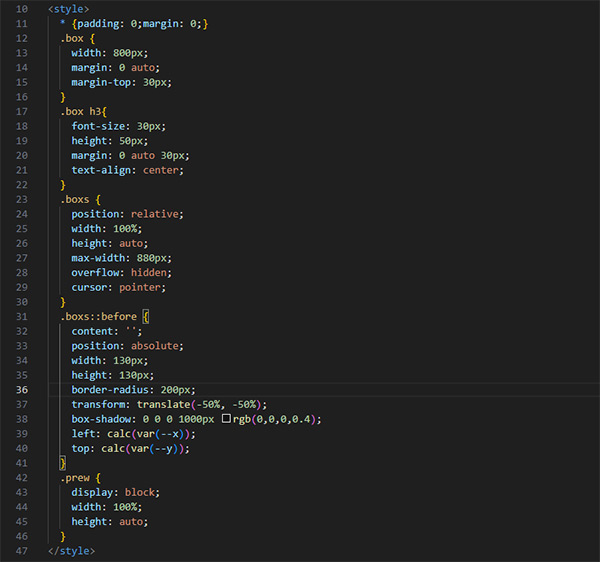
css代码如下:(来源于:长沙网站建设)

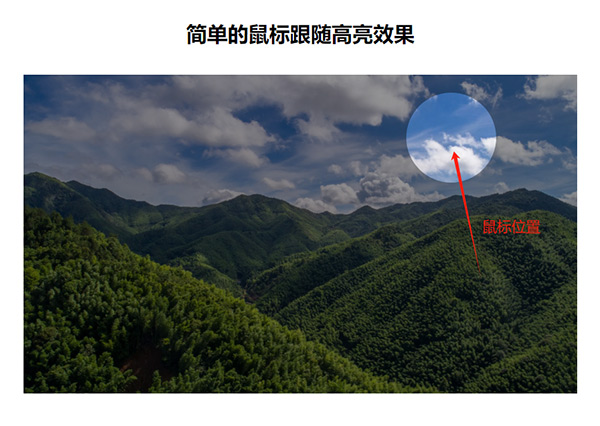
页面显示效果截图:


代码上传后,可以在页面上看到一张变暗的图片,当鼠标移动到图片上时,以鼠标为圆心,会出现一个小圆,而小圆覆盖的地方将会变亮.并且随着鼠标的移动,变亮的区域也会跟着移动.
以上则是长沙网站建设整理出的高亮区域跟随鼠标移动的效果,希望对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.