发布日期:2024.12.25 10:29浏览量:764作者:制作部
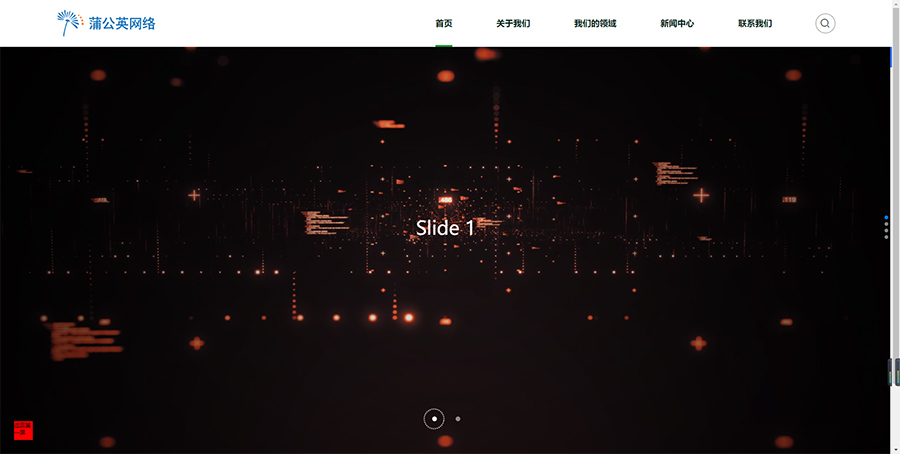
近期长沙网站制作在开发页面时,发现了swiper不仅可以左右切换,制作banner图切换的效果,还可以通过改变代码,让其上下切换,从而制作出整屏滚动的效果,如下图所示:



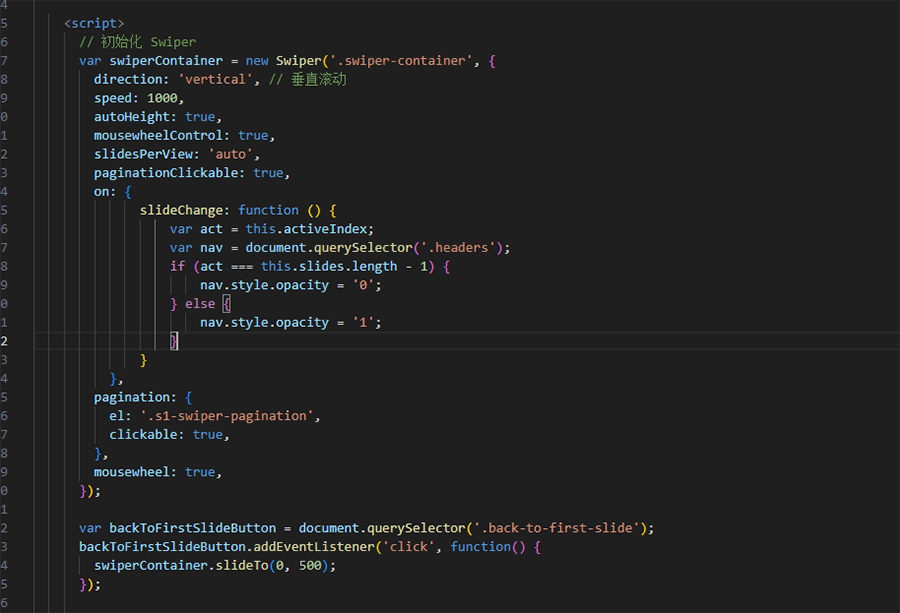
html代码与JS代码,如下:(来源于:长沙网站制作)


我们控制代码,将 direction的值由 ‘horizontal’ 改为 'vertical' ,这样就可以实现页面的整屏滚动了,并且可以看到现在的每一屏,都是由图片完全铺满的.同时稍微多增加了两个在页面开发中也是会经常用到的效果:第一个是修改了on的配置,当swiper滑动到最后一屏时,隐藏导航栏.二是在页面右下角添加了一个按钮,当按下按钮时,页面会自动返回第一屏.
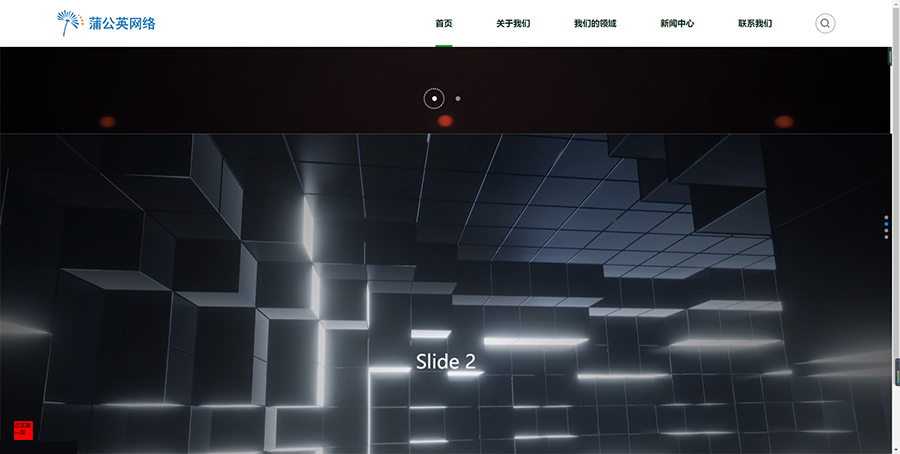
而在页面的开发中,页面底部的内容一般都比较少,不足以撑起一整个屏幕,比如下方图片中,内容图片高度不够时,底下就会空出一截,极大的影响了页面的美观,而遇到这种情况该如何解决呢?

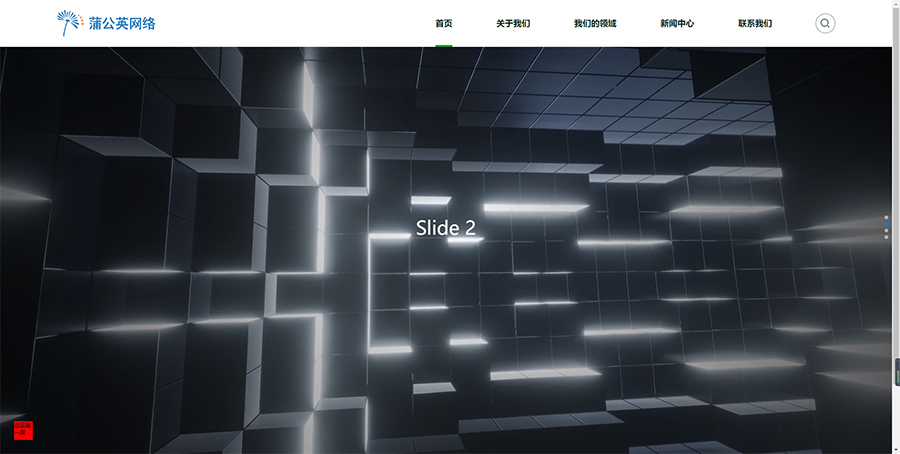
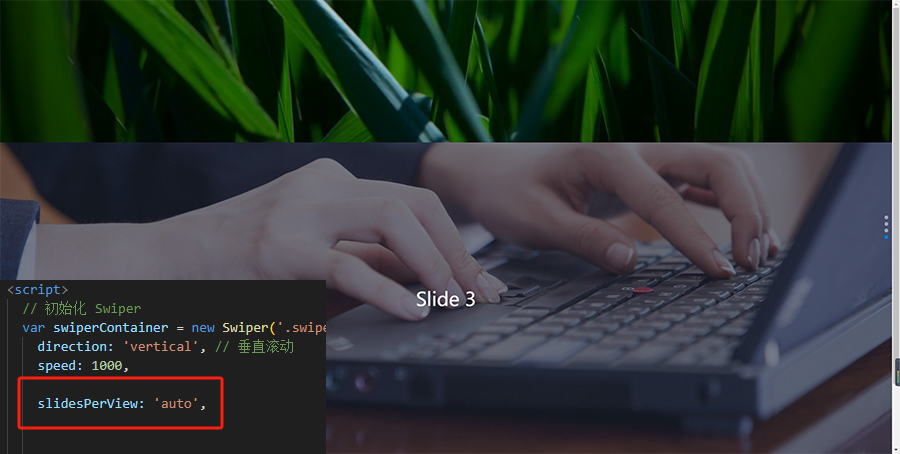
其实也是很简单,在长沙网站建设中,我们在代码中加入一条: slidesPerView: 'auto', 意思是让swiper 根据内容自动调整高度,自动适应容器的大小,而添加完毕后的页面,就变成了这样.当页面滚动到底部时,底部的内容还是在最下方,上面空出的一部分不显示空白,而是显示上一屏的部分内容,这样就让页面美观了许多.

以上是长沙网站建设总结出的swiper在页面开发中的应用效果,虽然只是很小的一部分,但也希望能对您有所帮助!
长沙蒲公英网络作为长沙网站建设、长沙网站制作、长沙网站设计、长沙网站开发、长沙做网站等领域的专业公司,将一如既往地为客户提供优质的网站优化服务,为企业的发展保驾护航.