发布日期:2025.05.21 18:21浏览量:15作者:制作部
长沙网站建设教您,如何使用:Hover提高用户与页面进行交互时的体验。
在CSS中,:hover是一个伪类选择器,主要用于定义当用户将鼠标悬停在元素上时的样式变化,例如悬停时文字变大,文字变粗,图片扩大等等效果。
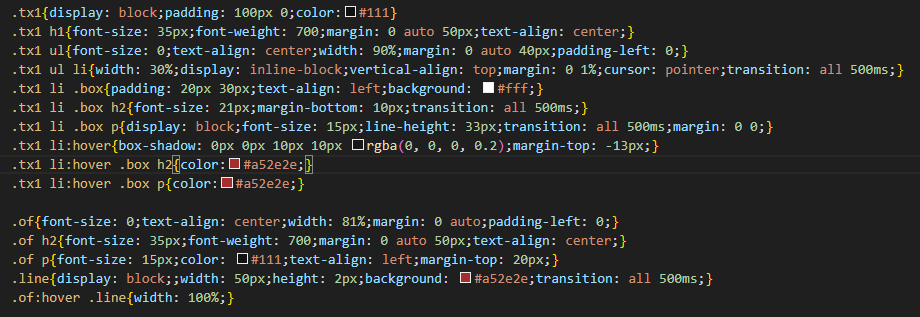
并且使用它也非常简单,只需要在对应的元素后,加上:hover,再写出需要实现的效果就可以,例如下方代码:


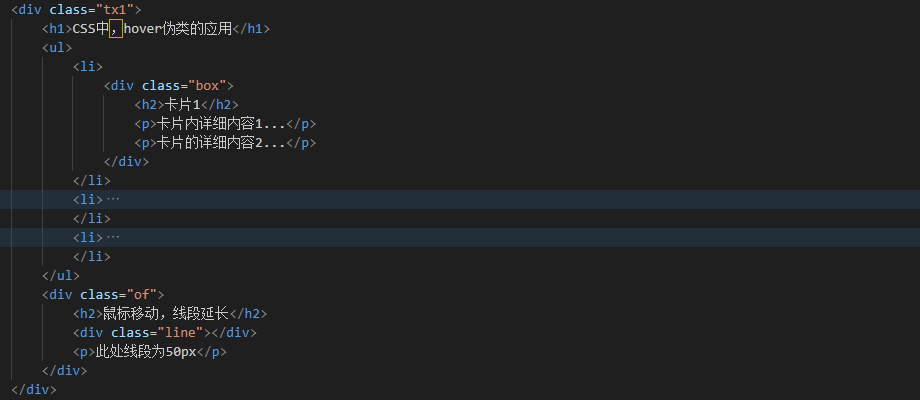
保存代码打开页面,可以看到在下图中有两块内容,它们里面的一个元素都附加上了:hover。第一块区域有三张卡片并排分布。

在长沙网站制作的代码中,当鼠标移动到其中一张卡片上时,:hover 效果被触发:
.tx1 li:hover{box-shadow: 0px 0px 10px 10px rgba(0, 0, 0, 0.2);margin-top: -13px;}
.tx1 li:hover .box h2,.tx1 li:hover .box p{color:#a52e2e;}
卡片在被鼠标移动上来的瞬间,被添加一个边框阴影,同时整体向上移动13个像素。卡片内的标题h2和内容p的颜色,也会由黑色变为暗红色。
具体效果如下图所示:

效果图1
第二块区域中只有一条线段,宽度50像素。但由于:hover的效果
.of:hover .line{width: 100%;}
鼠标悬停到此处时,线段的宽度由50px变为100%,充满了整个容器。

效果图2
需要注意的是,如果仅仅使用:hover,固然可以实现元素变化效果。但是变化的动作会在瞬间完成,非常的生硬。所以一般我们都会在:hover后的属性里添加上:transition: all 500ms;这样就可以给变化动作一个过渡时间,让元素的变化看起来更顺滑也更自然。
以上就是长沙网站建设整理出的伪类Hover的小应用,希望能对您有所帮助!