发布日期:2025.03.12 13:03浏览量:583作者:制作部
在浏览内容很多的页面时,因为内容太多导致浏览完后页面已经到达了最底部,要想到别的页面就要重新再滑上去很费时间,为了省时间一般会在页面右侧加一个浮动窗口,但窗口毕竟有限,不能将所有页面的跳转都放进来.所以我们要找到一种方法能让页面处于最底部,也依然能点击导航栏,从而跳到别的页面,这种效果要如何实现呢,就让长沙网站制作来教您吧:


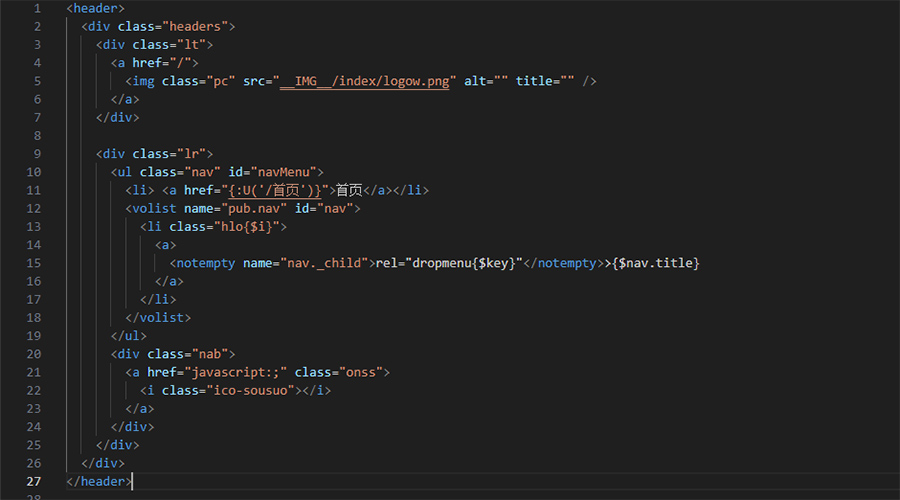
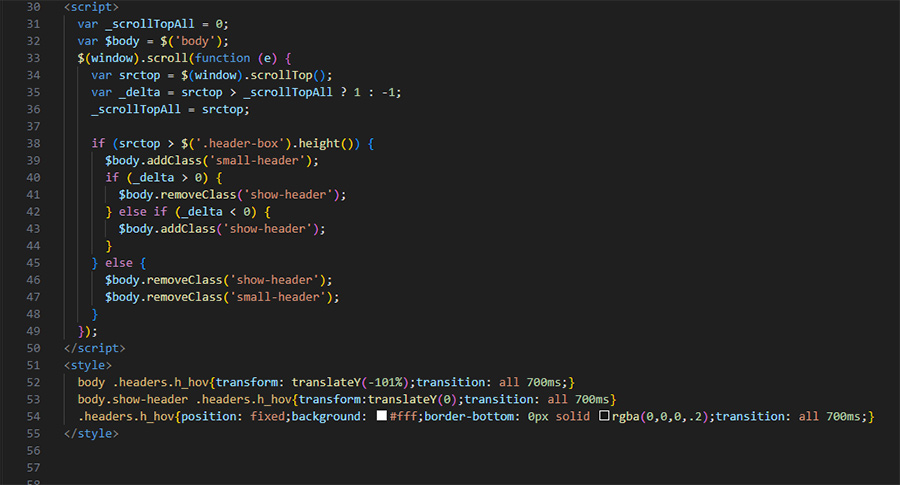
HTML与JS代码如上:(来源于:长沙网站开发)
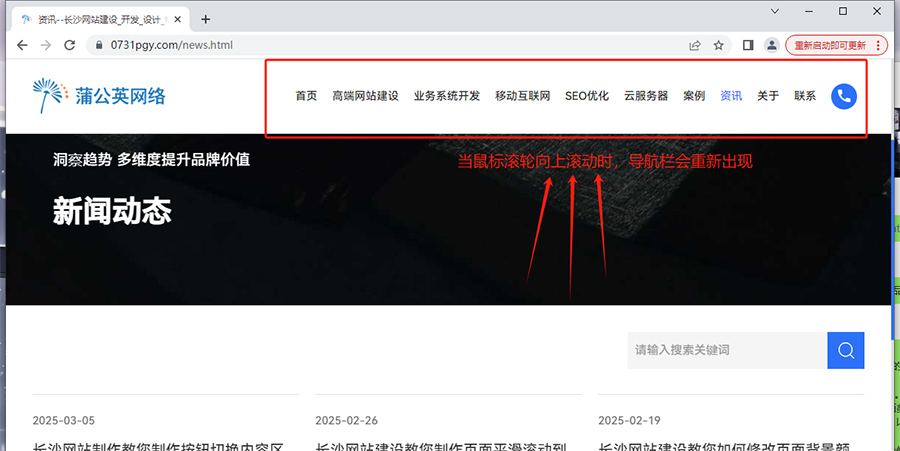
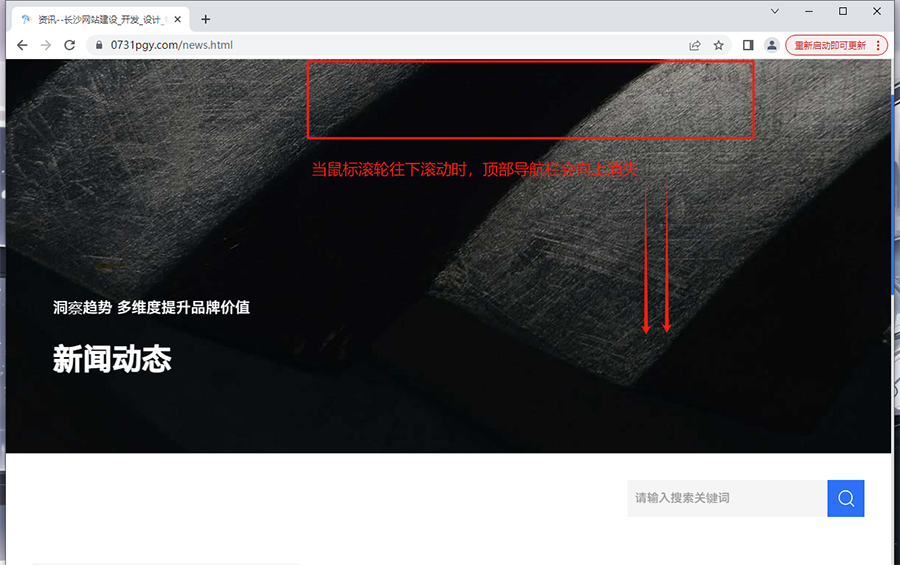
页面效果如下图所示:
可以看到,在代码中,我们通过JS来判断页面滚动的位置和方向,从而给body添加或移除一个类名,再通过css代码,让这个body拥有这个类名时,将导航栏的样式transform的属性改为"transform:translateY(0)",因为有"transition: all 700ms"这个属性的存在,会让它从顶部慢慢滑出,直到显示完整.body没有这个类名时则让transform的属性改为"translateY(-101%)",让它向顶部慢慢渐出隐藏.


有了这个效果,我们不管在页面的任何位置,鼠标滚轮轻轻往上一动,导航栏就会出现供我们跳转到其他页面.而滚轮向下滚动时导航栏也不会出现,也不会影响我们的浏览体验.
以上就是长沙网站建设整理出的制作网站导航栏渐入渐出效果的方法,希望能对您有所帮助!