发布日期:2025.03.18 09:49浏览量:340作者:制作部
长沙网站建设教您制作简单的页面鼠标点击特效:
页面代码如下:
按钮被点击的同时,事件监听器也会被触发。在代码里,首先初始化了一个空数组particles和数量particleCount为8.再使用for循环创建18个div元素,给每个div设置一个样式,包括位置、大小、颜色和圆形边框,将其变成一个个的小球.再将position的top与left都设置为0,让小球从鼠标点击的位置处出现.最后我们对每个小球添加一个requestAnimationFrame的动画循环.在update函数中,实时更新小球的位置和运动速度,再根据速度调整小球的透明度,当速度超过10时,所有的小球透明度也将变成0.
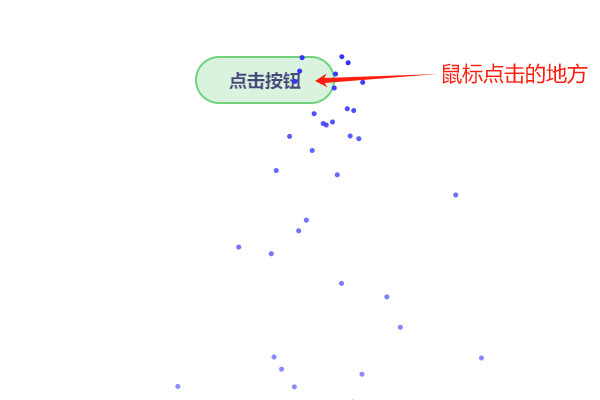
最终的效果就是:在按钮的容器范围内点击时,18个小球会依次出现,同时以一个爆发式的效果爆开,然后四散而下.并且透明度会渐渐地变为0,当落到页面底部时,所有小球消失.页面效果大致如下图所示:(来源于:长沙网站制作)

以上则是长沙网站建设整理出来的鼠标点击特效的制作方法,希望能对您有所帮助!