发布日期:2025.03.27 11:50浏览量:509作者:制作部
长沙网站设计教您如何制作鼠标悬浮图片放大以及点击特效:
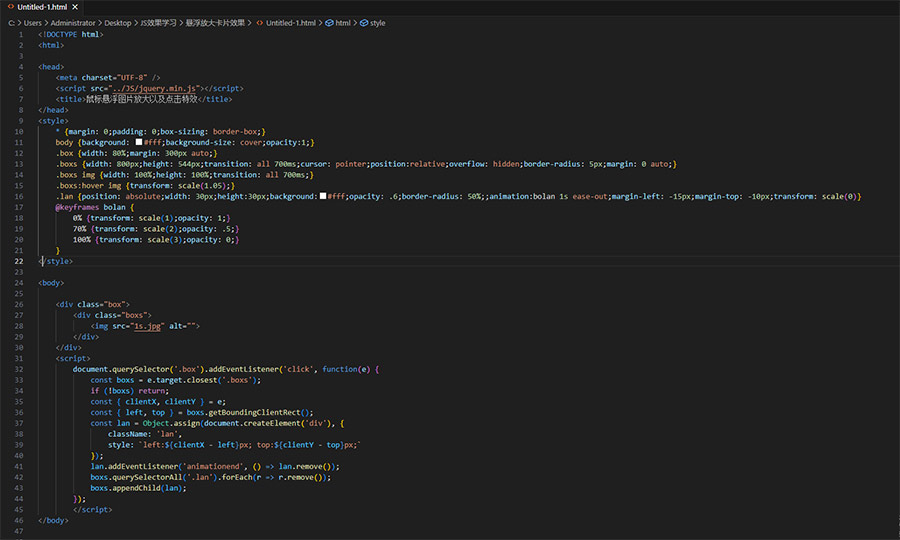
HTML与JS代码如下:(来源于:长沙网站制作)

首先,我们使用hover,当鼠标滑过boxs这个盒子时,让图片放大到1.05倍,而因为给图片设置了过渡,所以图片会有一个放大的动画效果。
然后再给盒子绑定一个click事件,使用e.clientX和e.clientY来获取鼠标点击的位置,并计算出鼠标点击的位置相对于boxs这个盒子的位置。
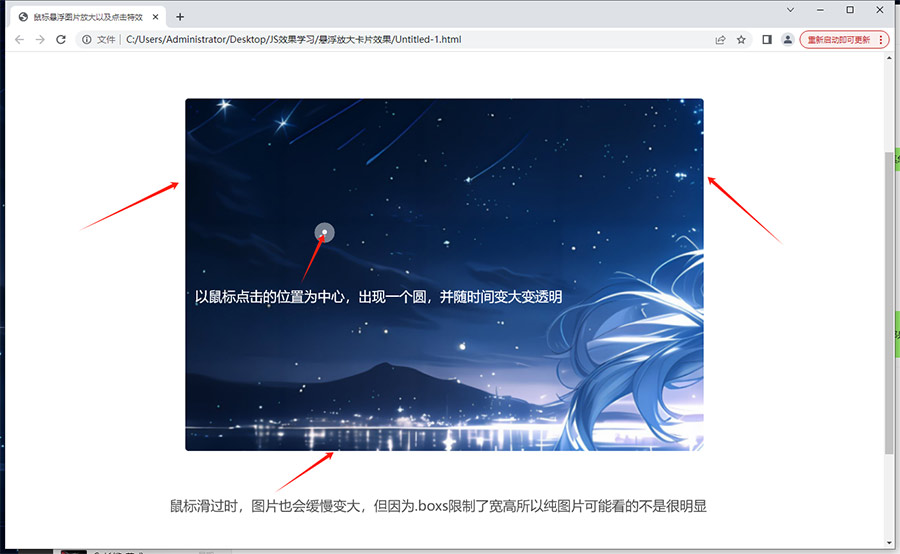
当鼠标点击boxs这个盒子时,我们会创建一个div,也就是上方的小圆,设置圆的位置为鼠标的中心点,然后给圆添加一个动画效果,让圆渐渐放大,并且透明度逐渐降低,当圆的透明度降低到0时,圆就消失,同时移除自身。
页面效果大致如下图所示:


以上就是长沙网站建设整理出的制作鼠标悬浮图片放大以及点击特效的方法,希望能对您有所帮助!