长沙网站建设教您制作卡片翻转效果:
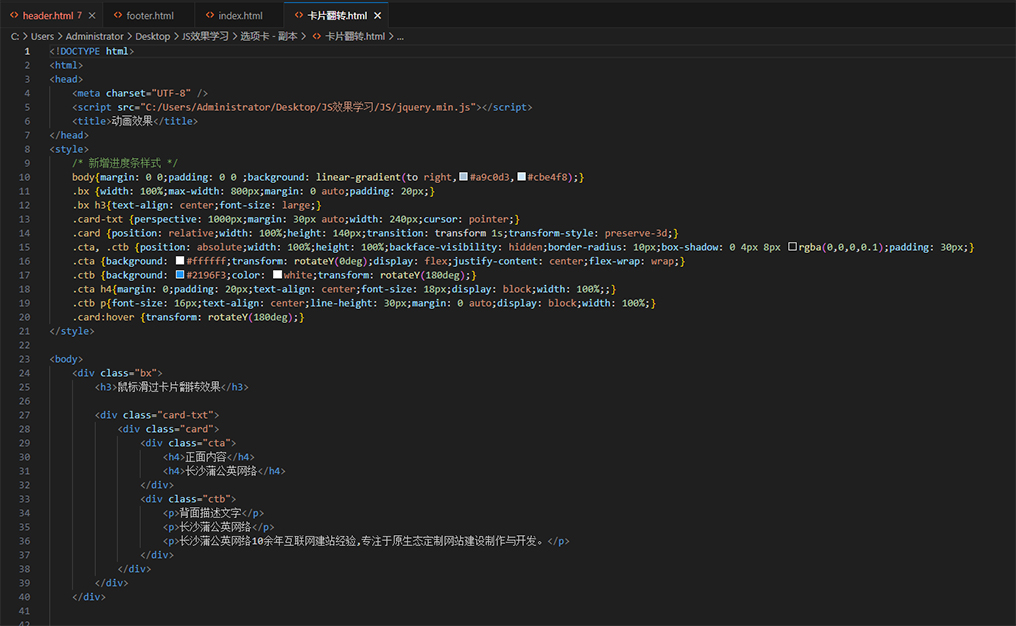
页面代码如下:

代码很简单,纯用CSS就可以达到效果.上面的代码中,我们给卡片给卡片创建了一个3D空间,将正反两面各用了一个div来放置内容,再将反面以Y轴为中心翻转180度,让页面初始时,只显示正面.再使用hover,当鼠标滑过卡片时,正反面同时翻转180度,让原本显示的正面消失,让反面显示.同时也使用了transtion,给正反两面动作时添加了一个过渡时间,使其变化时尽量平滑.
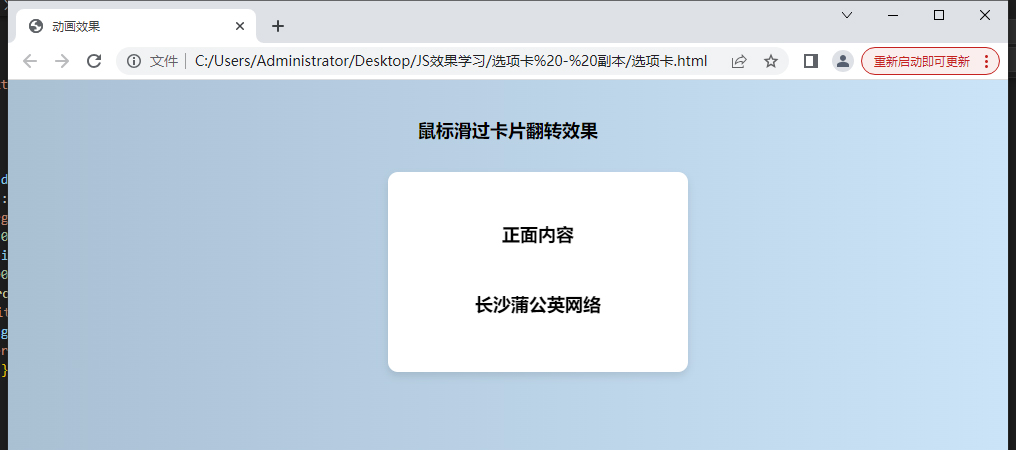
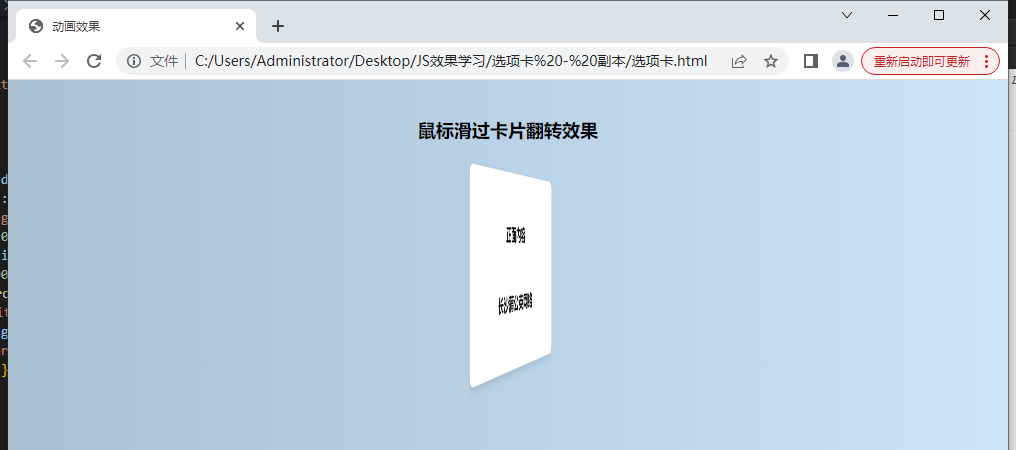
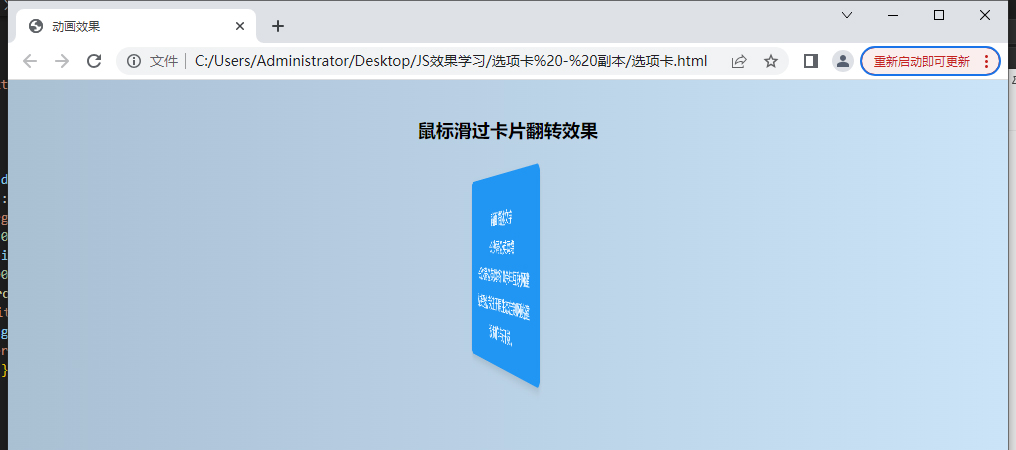
实际效果如下所示:(来源于:长沙网站制作)




以上则是长沙网站建设整理出来的卡片翻转效果的制作方法,希望能对您有所帮助!