发布日期:2025.04.09 11:34浏览量:557作者:制作部
长沙网站制作之圆盘偏移效果:

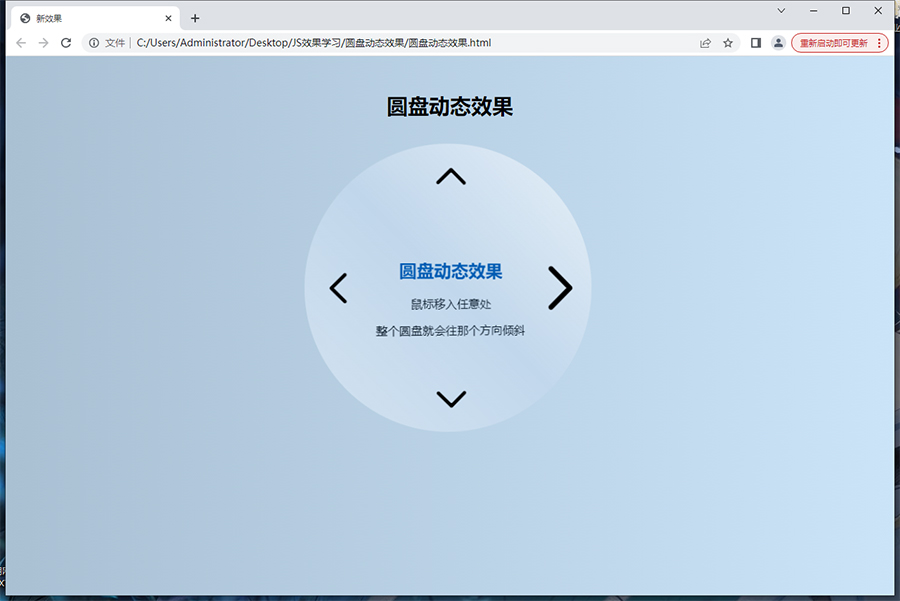
初始页面,中心圆盘是正正居中的,没有对任何方向有倾斜.(如上图)

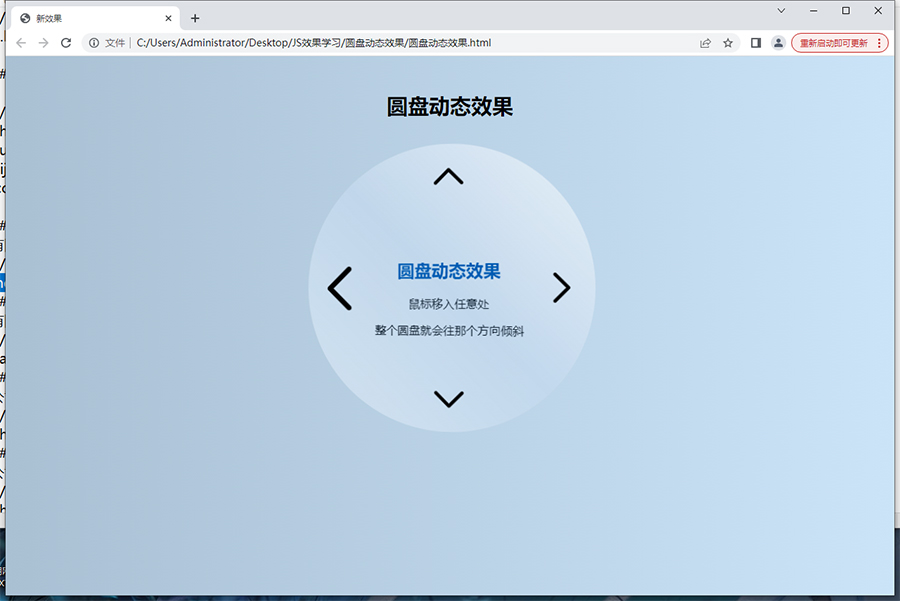
此时,鼠标已经移动到了圆盘的最右侧(因为截图的关系看不到鼠标),可以看到圆盘向右侧倾斜了一些.(如上图)

而鼠标移到圆盘的最下侧时,我们也可以看到圆盘包括里面的文字都向下侧倾斜了一些.(如上图)
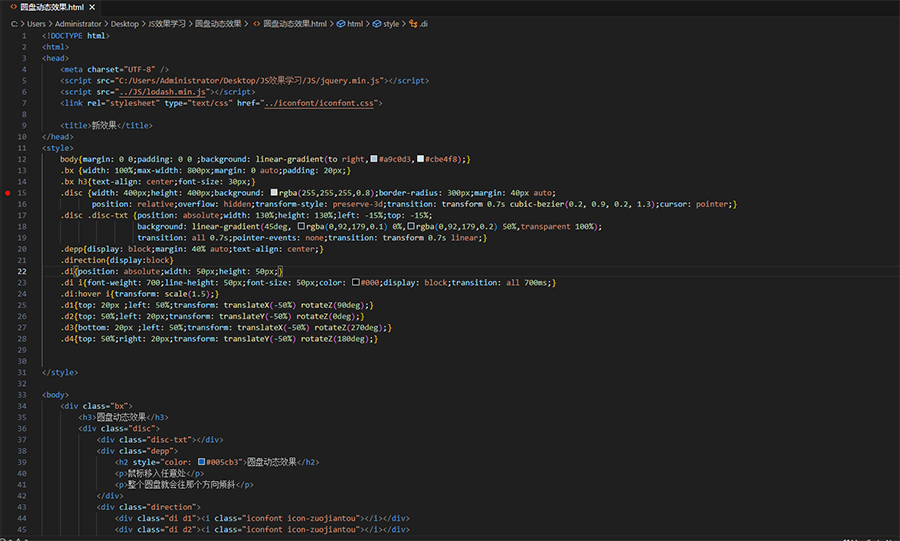
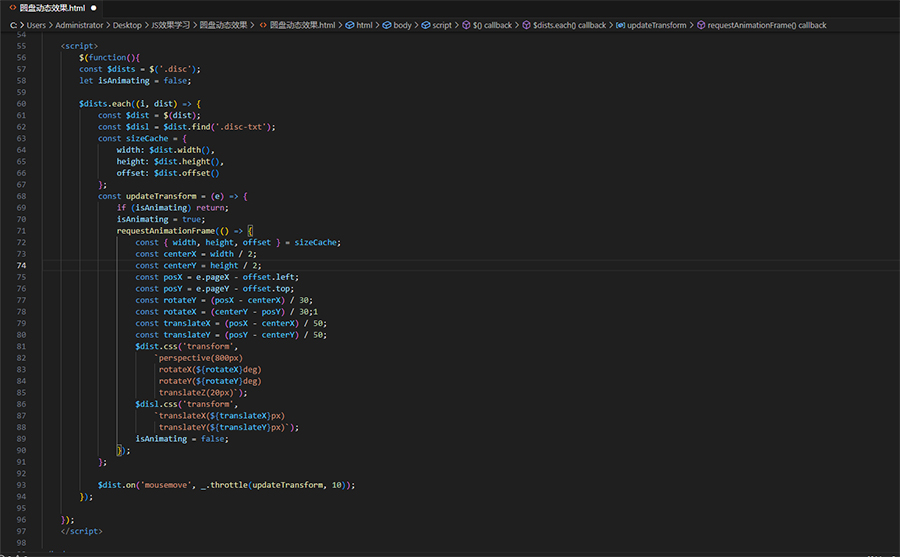
我们使用了JS和CSS3代码相配合,最终实现了这种效果.并且发现这个效果在某些地方有特别的效果.(页面代码如下:来源于:长沙网站制作)


在圆盘四周加入了四个箭头,鼠标移动到箭头上时,箭头会变大,同时加上圆盘也会往这个方向倾斜,让它看起来像一个方向盘控件.并且可以以这个为基础,制作出更多的效果,例如点击按钮移动页面,切换图片文章等等等.(效果如下图所示)


以上则是长沙网站建设整理出来的制作圆盘偏移效果的方法,希望能对您有所帮助!