发布日期:2016.09.06 10:06浏览量:3003作者:admin
最近在使用DWPCMS做网站时,经常会遇到一些css样式或者分隔符需要判断元素是否为最后一个来决定它的显示效果.相信有一定js和css3功底的小伙伴对于这种问题,可能不屑一顾,莫急!过多使用js或者css3不但会对网站的性能有一定影响,还需要考虑兼容性问题(其中IE8及更早版本不支持或不完全支持css3的属性,兼容性问题这里就不赘述了)。
首先介绍一下DWPCMS中的自增标签 autoindex,在不同标签中使用略有差异:
arclist 标签下使用 [field:global.autoindex/] 默认从1开始
channel 标签下使用 [field:global.autoindex/] 默认从0开始
channelartlist 标签下使用 {dede:global.itemindex/} 默认从1开始
实例:
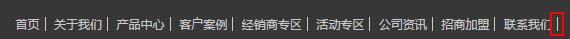
在制作顶部或底部导航栏时,我们经常会在中间使用”|”,把栏目进行隔开,但一般都会出现下图的问题,最后会多出一个”|”.

解决的方法有很多种,可以设置li的右边框,然后通过js或者css3获得最后一个元素将边框设置为无.感觉有点繁琐如果能在模板页中调用数据时直接进行判断是否输出”|”,那就要简便很多.
通常的代码如下:
{dede:channel type='top' row='10'}
A[Y)I~](ZC9Z[3Y)IDK7LK.gif) /li>
/li>
{/dede:channel}
这样写没有什么问题,我们只需要判断是否为最后一个数据就可以.但是dede标签中并没有简便的获得最后一个数据的方法,这个时候我们的思维可能需要有一个小小的转变,把li中的”|”放到标签之前,如下:

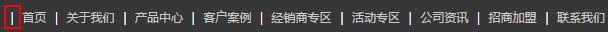
这时多余的”|”就从最后面移动到第一个位置,这样无论后面有多少个栏目都不会有影响.我们只需要判断是否为第一条数据,然后不输出”|”,便达到了预期的效果.代码如下:
A[Y)I~](ZC9Z[3Y)IDK7LK.gif) /li>
/li> 注意点:在channel标签中使用autoindex时,默认为从0开始,所以这里的三元表达式是@me==0.
小结:这里我只是抛砖引玉,列举了一个最简单的使用案例.其他例如在列表页需要对li设置margin-bottom时,发现与底部距离太大.这时可以把margin-bottom设为top,然后在数据调用时判断autoindex是否为第一行数据,将其margin-top属性为0px就能轻松解决,这样既不需要调整外部css,也不需要编写js进行判断.