发布日期:2016.12.23 15:53浏览量:2969作者:admin
在日常项目建设中,html代码需要配合CSS样式才能将设计稿上的样子完全展现出来,那么在样式文件中,全局样式又起到什么作用呢。今天就来简单的说明一下我在日常项目中常用到的一些全局样式。
以下就是我常用到的一些全局样式,下面就来说说这些样式在页面中都起到了什么作用。
body{ font-family:"微软雅黑";font-size:12px;margin:0px;padding:0px; overflow-x:hidden;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,address,li{margin:0px;padding:0px;}
dl,dt,em,li{list-style-type:none; font-style:normal;}
a{ border:none\9;}
a img{border:none\9;}
html {overflow:-moz-scrollbars-vertical;}/*CSS强制让浏览器显示滚动条*/
html {min-height:101%;}
.Left{float:left;}
.Right{float:right;}
.clearFix{ clear:both;}
body{ font-family:"微软雅黑";font-size:12px;margin:0px;padding:0px; overflow-x:hidden;}
第一行,我选择给body定义的样式有:字体自然是微软雅黑,因为页面上能显示的字体除了宋体就只有雅黑了,雅黑相对来说要比宋体好看一些,字号的话,默认为12个像素,也就是说在没有单独写样式控制字号的时候,默认显示为12像素,而后面的margin:0px;padding:0px;主要是控制浏览器自带的样式,对body的内外边距的大小进行控制(如下图,在没有给body写margin:0px;padding:0px;时,浏览器会自动给页面加上边距,写上之后就不会有了)。而overflow-x:hidden;是让浏览器默认不显示横向滚动条。

body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,address,li{margin:0px;padding:0px;}
第二行是控制所有页面上的常用标签的内外边距,道理跟第一行一样,主要是针对浏览器自带的内外边距属性。
dl,dt,em,li{list-style-type:none; font-style:normal;}
第三行中主要是针对有序列表和无序列表进行样式控制,而em标签是告诉浏览器把标签中的内容表示为强调的内容,对于所有浏览器来说,这就意味着要把标签里的内容用斜体来显示,而这句样式就是控制有序列表和无序列表的格式为none,定义字体的风格为普通,也就是为默认值。
a{ border:none\9;}
a img{border:none\9;}
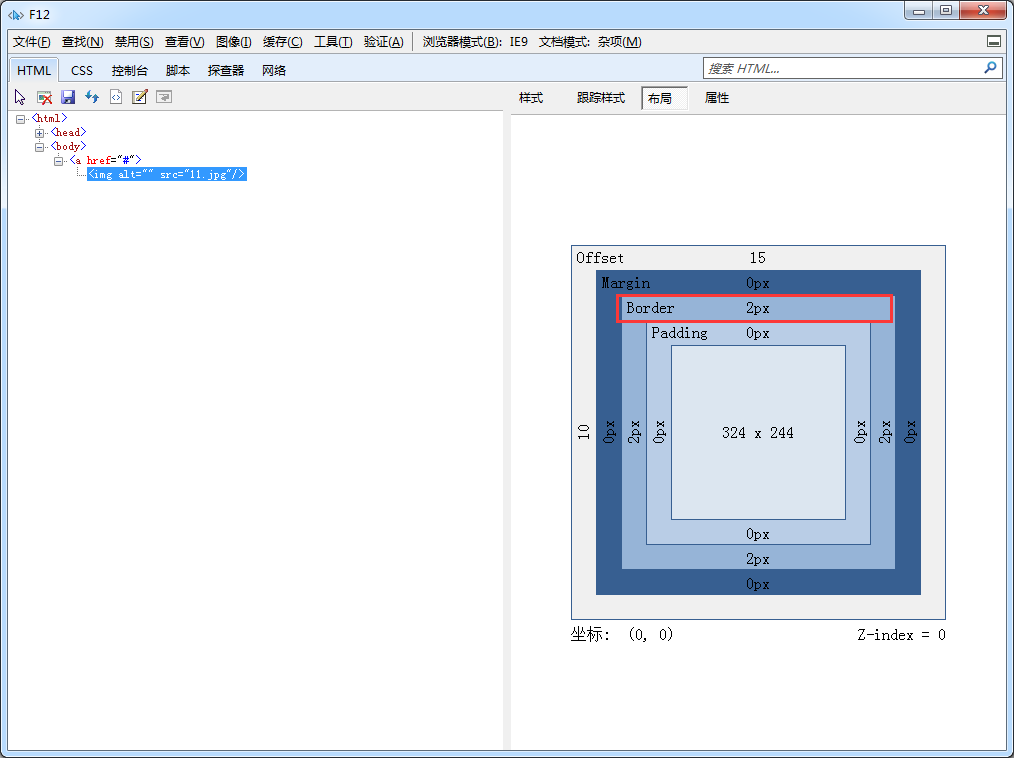
五行对a标签以前a标签里面的img标签控制边框为空,主流浏览器大多数是不会引用到这条属性的,因为在none后面加了\9,“\9”属性hark速查表中对IE的控制,也就是说只有在IE浏览器或者IE模式下,浏览器才会使用这条属性。而在全局样式中不加这两条的话,在IE浏览器里面会自动给a标签和a里面的img标签加了一个border(如下图)。在IE浏览器中按F12可以看到,图片的外面包了一个2像素的边框,影响用户体验,所以在全局样式中需要加上这条属性。


html {overflow:-moz-scrollbars-vertical;}
html {min-height:101%;}
第六、七条属性主要是针对浏览器滚动条的,overflow:-moz-scrollbars-vertical;是在CSS中强制让浏览器显示纵向滚动条,主要用意跟大家解释一下,首先,页面上内容如果没有高出当前显示器的高度的时候,右侧是不会显示滚动条的,然而,在两个页面中进行切换的时候,有无纵向滚动条可以很明显的感觉出来,也就是当前浏览器中显示的页面会向右移20个像素,这样严重影响到了用户体验,所以这条属性是必须加上的,而min-height:101%;主要是控制当前窗口的最小高度为101%,这条属性主要是配合上面那条样式对浏览器的强制显示纵向滚动条的。
.Left{float:left;}
.Right{float:right;}
.clearFix{ clear:both;}
最后面三条属性,纯属个人习惯而言,依次为:左浮动,右浮动以前清除浮动,在这里定义成样式名,主要是为了方便在写html代码中,对于需要左右浮动的div可以直接加上对应样式,然后后再加上一个div,写上清除浮动的样式,这样的话,在CSS文件中就可以不用对当前需浮动的div再另添加float了。
以上就是个人经常用到的全局样式,当然可能还有更多的全局样式没有写进来的,大家仅供参考。