发布日期:2017.09.16 11:17浏览量:3006作者:admin
大家都知道,网站首页是一个网站的入口网页,故往往会被编辑得易于了解该网站,并引导互联网用户浏览网站其他部分的内容。这部分内容一般被认为是一个目录性质的内容。因为网站的首页在整个网站中起到了非常重要的作用。
而网站是否美观,是否实用,跟首页的设计是息息相关的,而现如今,众多网站上首页的着重点越来越高,针对于首页的设计以及各类效果更是层出不穷。
今天主要跟大家讲解一下,首页常用到的JS效果之选项卡特效。
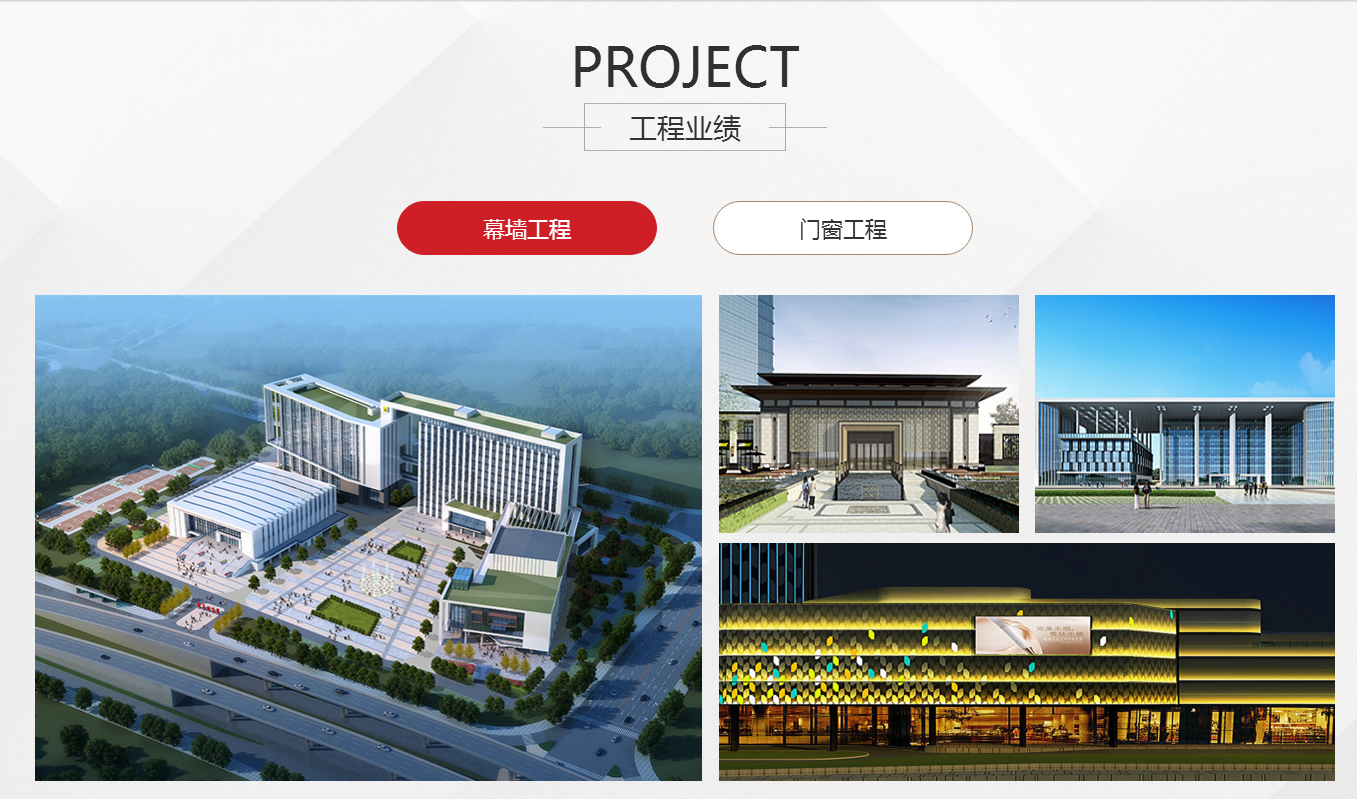
在诸多网页上,除了特定的切换效果,滑出特效之外,最常用的莫过于选项卡特效了,如下图。在首页中的其中一屏,既需要展示工程业绩下幕墙工程的数据,又需要展示门窗工程的数据,而且不能超出已规划好的特定区域,那么这时候就需要用到选项卡效果了,也就是说在页面上默认展示其中一个栏目的数据,当鼠标滑过另一个栏目时,默认展示的栏目隐藏,另一个栏目展开。

接下来了解一下html代码要如何写,如下图:在选项卡的菜单层和内容层的最外层给了divs2的ID,在JS中比较方便控制,而在菜单层中,ul下面的三个li只有第一个加了h1的样式名,这个h1的样式表示当前为选中状态。在选项卡的内容层中分别有三个li,其中第一个是显示的对应了菜单层的第一个li的选项,另外两个默认是隐藏的,也就是说在当前鼠标滑过第二个li时候,菜单层对应的第二个li会显示其他两个隐藏。在内容层中的ul添加了一个menus2的ID,这个ID在后面的JS中也会用到。

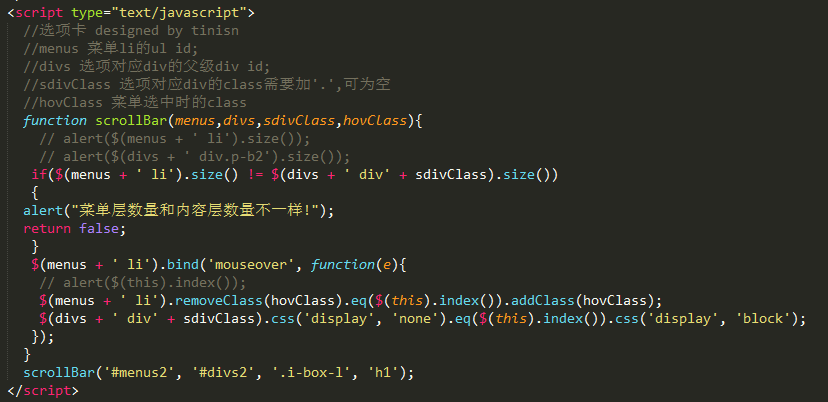
在讲解完html代码的写法之后,再来看一下JS代码,JS代码属于源生的,不用担心会有冲突,JS代码方面在原来的基础上进行了较大的改进,首先JS运行时会先判断一下,菜单层与内容层的li或者div数量是否一致,如果不一致,则会弹出提示框“菜单层数量和内容层数量不一样”。如果当前数量一致,则进行下一步,选中所有的ul菜单,鼠标选择某个菜单时,把原来选中菜单的样式hovclass移除,给当前选中的菜单加样式hovclass,并且把原来菜单的父级div隐藏,选中的菜单div显示,这个就是选项卡JS的原理。

最后一行判断选项div的父级id的命名是否一致,此处可根据实际情况修改。