发布日期:2017.10.31 16:11浏览量:3184作者:admin
在最近的项目的,基本上都需要在首页展示公司目前销量不错,或者主推产品。既然放在首页的话,也就代表着属于重要组成部分,那么鼠标的滑过效果自然就不能少了。
当然,鼠标的滑过也可以用CSS的hover属性来实现,在不考虑CSS3的情况下,单单只是hover属性难免有些单调。如果说不考虑IE8版本及以下浏览器的话,滑过效果完全可以用CSS3代替。
不过今天,主要讲解一下最近项目中常用的两个鼠标滑过时给对应元素添加遮罩层的JS。
一、JS控制对应元素滑出
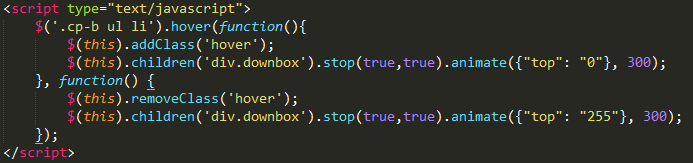
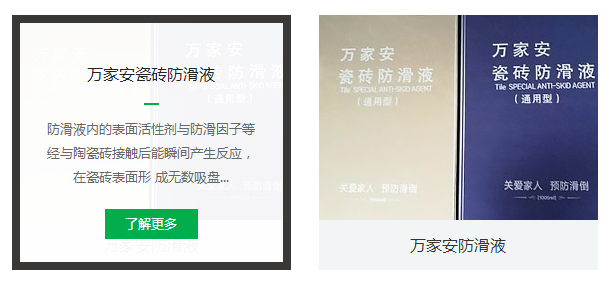
如下图,当前JS控制的是当鼠标滑过.cp-b ul li时,触发事件,首先给li加上hover的样式,然后给当前li中的样式名为downbox的DIV触发事件,top值为0,也就是从将downbox的DIV由底部滑出。效果如图2所示,downbox的DIV覆盖在了原有的li之上。

图1

图2
二、JS控制对应元素用CSS3动画效果显示
除了JS效果之外,目前主流的CSS3也可以实现遮罩层的效果,当然,本次小编所用的效果的话,只是用到了某一个CSS3属性。代码如下图3,代码方面比较简单,主要就是当鼠标滑过.lbox ul li时,fadeIn() 方法使用淡入效果来显示被选元素,这样.mark的遮罩层就有了。显示效果如下图4。

图3

图4
以上两款图片的遮罩层效果是不是很简单呢,JS代码方面也比较少,也不会与其他的轮播或者选项卡JS冲突哦。